Виджеты позволяют вашим клиентам быстро обратиться за помощью через удобный канал связи, оставить предложение по улучшению услуг, а также найти интересующую их информацию в базе знаний.
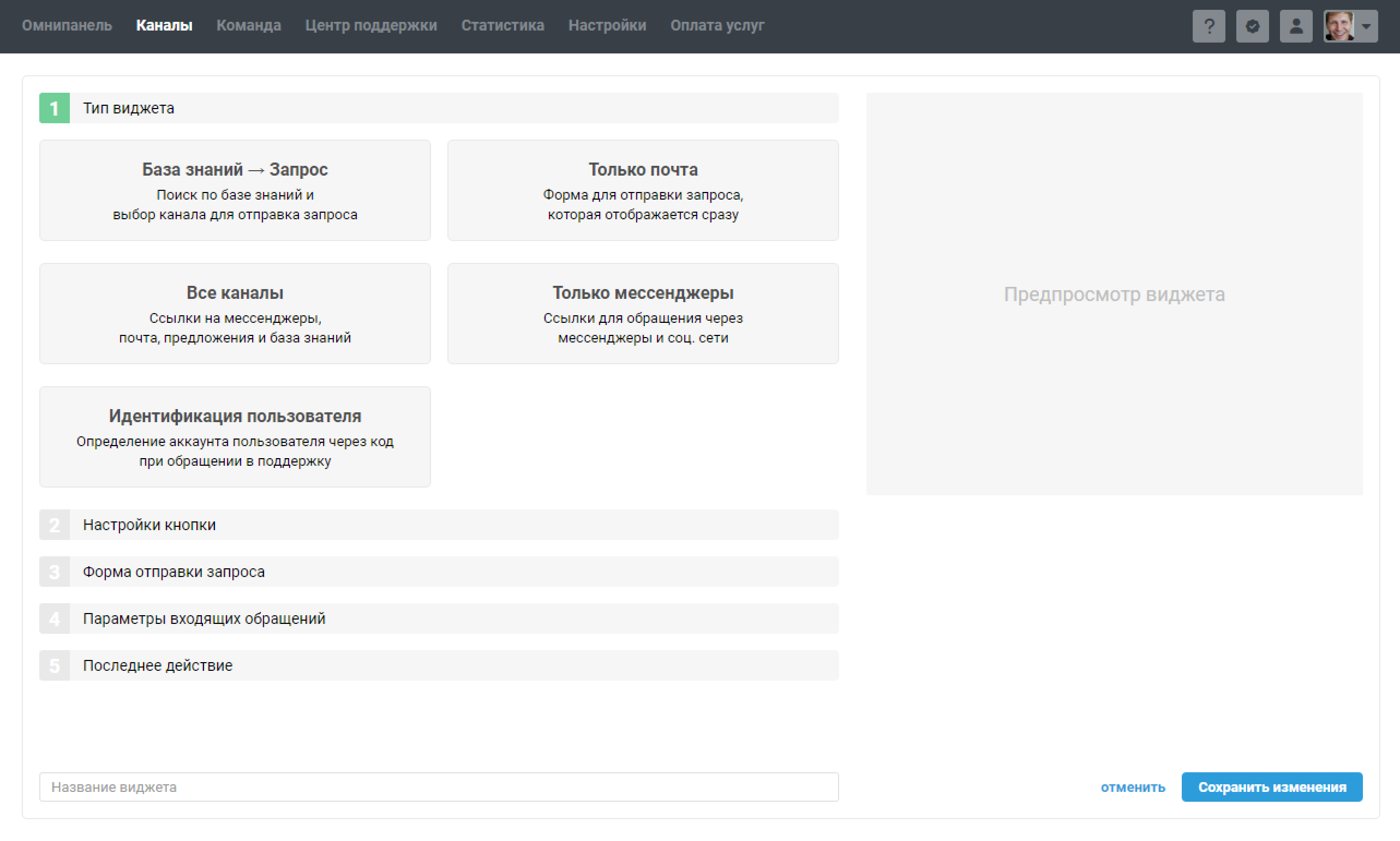
Создать виджет можно по пути аккаунт администратора — раздел «Каналы» — подраздел «Виджеты». Нажмите на кнопку «Добавить виджет», чтобы приступить к созданию и настройке виджета.
Настройка виджета — пошаговый конструктор: выбирайте нужные вам опции и в режиме реального времени отслеживайте изменения в окне предпросмотра справа от формы.
Если вы предпочитаете видеоформат — можете посмотреть руководство по виджетам.
Содержание
Настройки отображения виджета
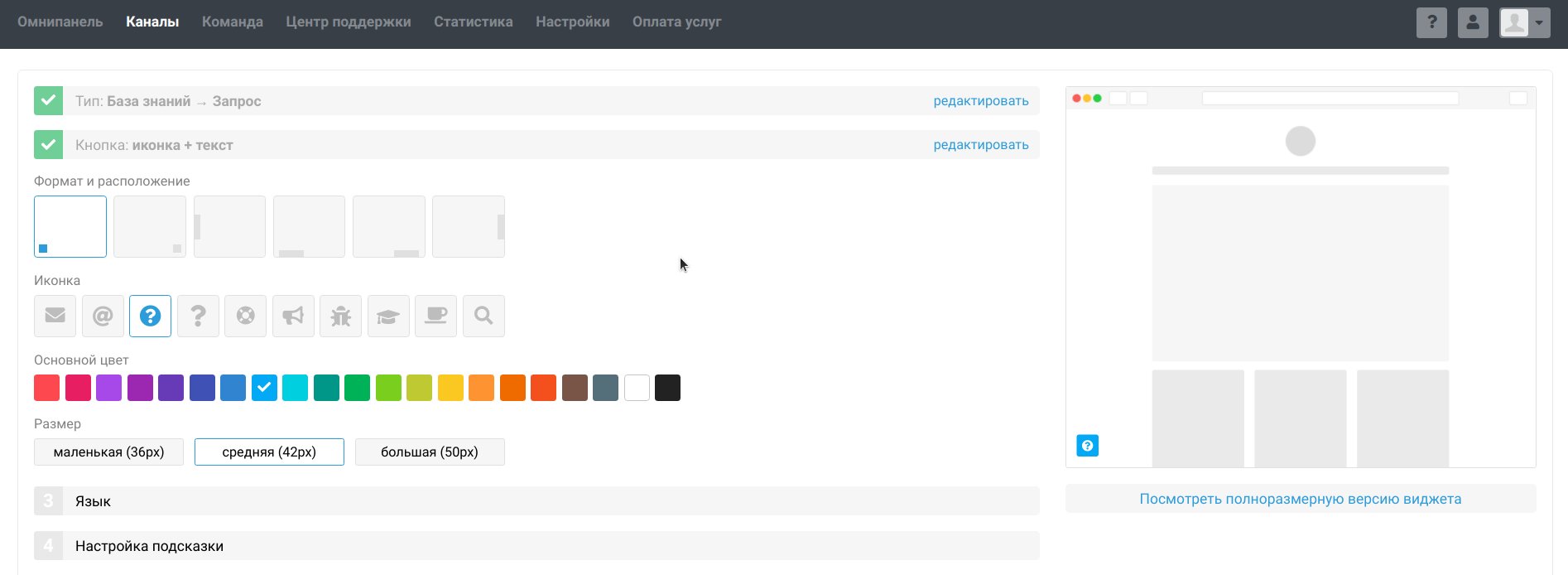
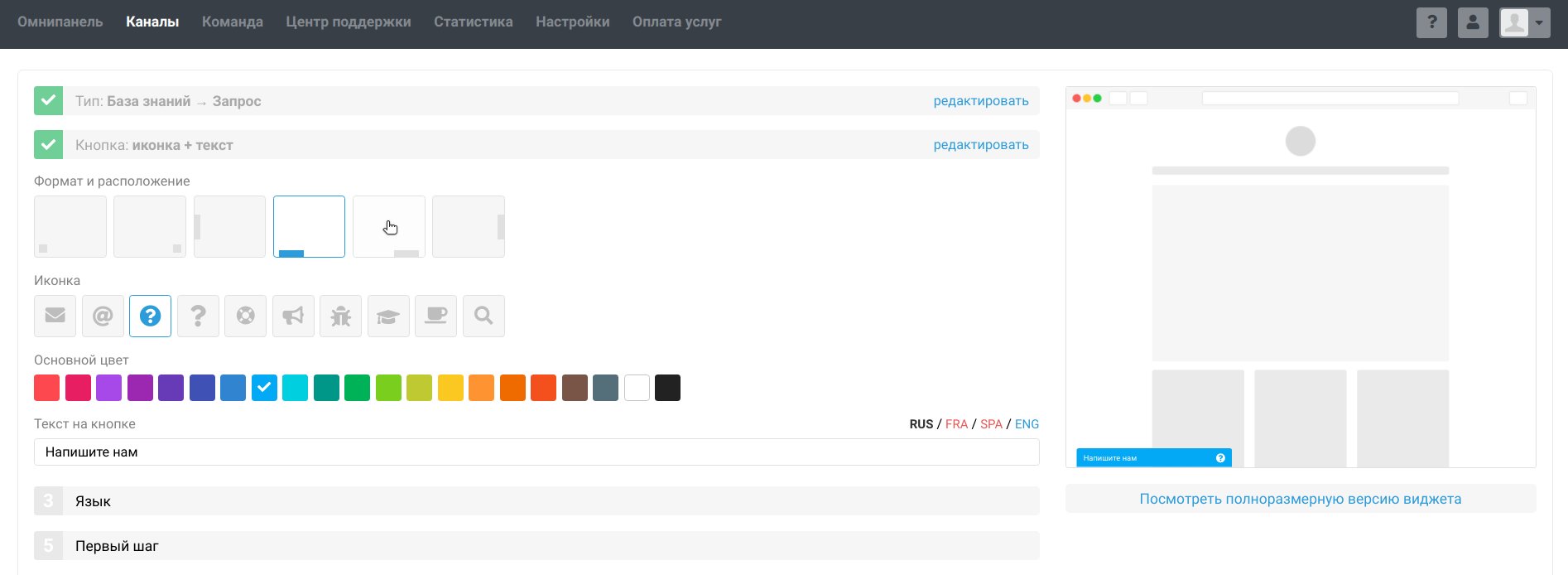
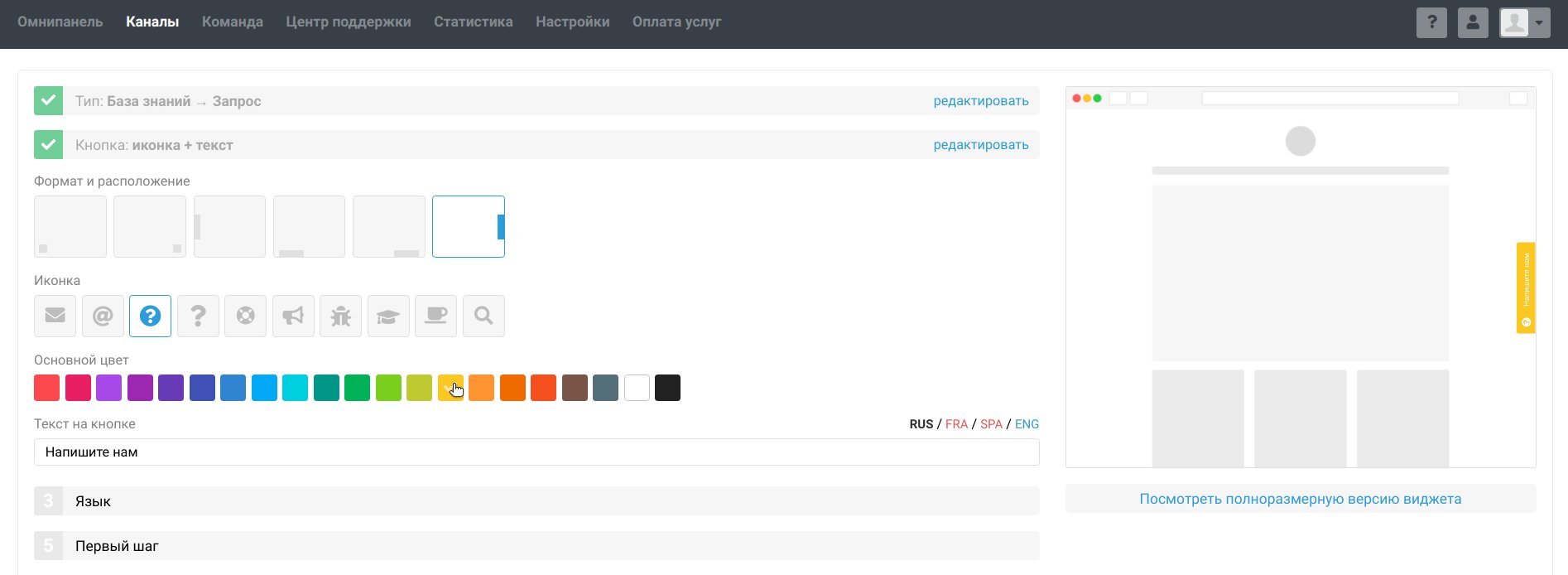
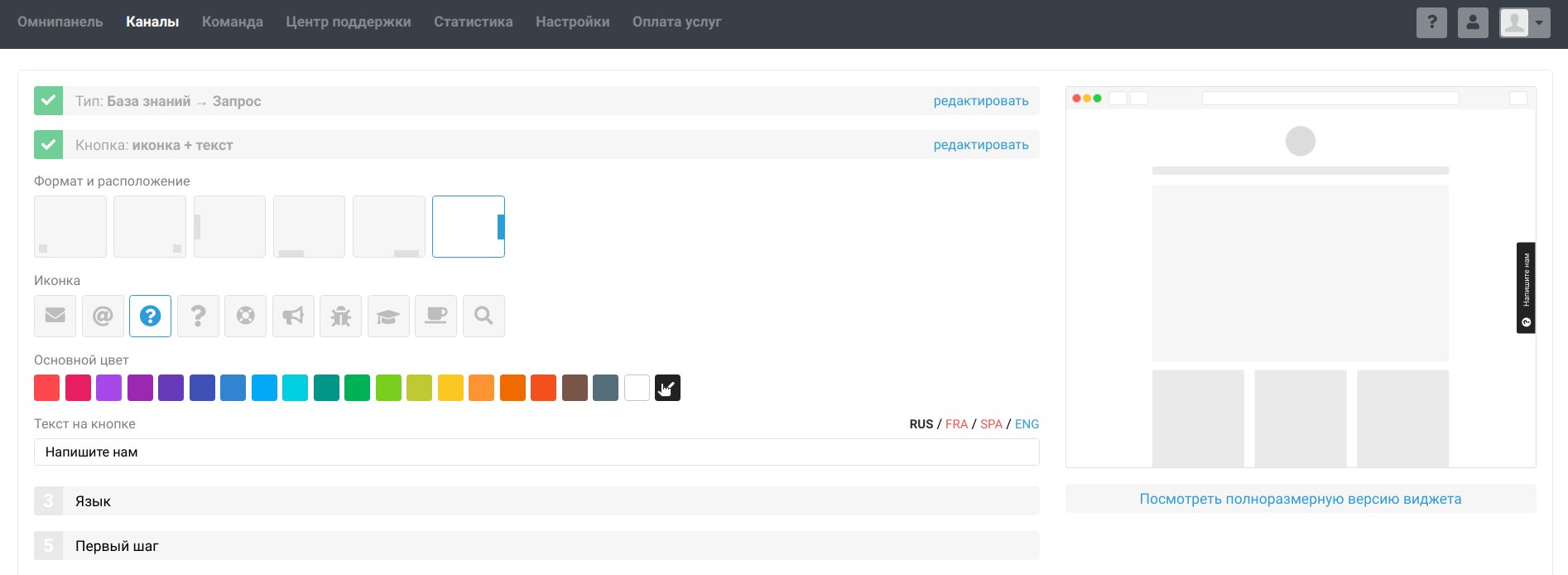
Для кнопки виджета можно выбрать формат, место расположения, иконку и цветовую тему. Изменения в режиме реального времени мы отображаем в окошке предпросмотра справа. Также вы можете посмотреть полноэкранную версию виджета, кликнув на кнопку под окном предпросмотра.

Формат и расположение
Если вы планируете использовать соцсети или мессенджеры, то виджет может выглядеть только как иконка в левом или правом нижнем углу сайта.

Если же общение предполагается через форму обратной связи, также доступны варианты кнопок с текстом, которые можно добавить не только вниз сайта или базы знаний, но и «прилепить» к одной из сторон страницы.

Темы для виджетов полностью соответствуют темам центра поддержки. Можно как комбинировать разные цвета, так и задать одинаковую палитру для центра поддержки и виджета.
Подсказка
Чтобы клиенты легко понимали, что виджет — это способ быстро связаться с вами, добавьте появление подсказки, которая привлечет дополнительное внимание. Подсказка может выводиться на разных языках. Подробнее об этой настройке — в разделе о мультиязычности в виджетах.

Также подсказки при наведении курсора на кнопки виджета отображаются и для всех остальных каналов.

Типы виджетов и их настройка

В зависимости от решаемых вами задач и каналов, по которым вы общаетесь с клиентами, можно выбрать один из четырех типов виджетов. Перейдите к подробному описанию настроек, кликнув на название:
База знаний → Запрос: этот вариант удобен, если клиенты часто пишут вам простые однотипные вопросы, и вы хотите разгрузить сотрудников.
Все каналы: этот тип виджета собирает в себе все возможные способы связи с вами, включая каналы «База знаний» и «Предложения»: клиенты свободны в выборе и поступают так, как им удобнее.
Только почта: подойдет, если вы планируете принимать обращения от клиентов только через форму обратной связи.
Только мессенджеры: клиенты смогут связаться с вами через соцсети и мессенджеры.
Идентификация пользователя: модальное окно для генерации уникального кода. Этот виджет позволяет идентифицировать пользователя через уникальный код, который связан с конкретным аккаунтом клиента и получение которого доступно в самом аккаунте — к примеру, в личном кабинете клиента у вас на сервисе или в вашем мобильном приложении. Об этой логике и настройках мы рассказываем в отдельной статье. Подробнее
«База знаний → Запрос»
Логика: сначала пользователям предлагается выполнить поиск по базе знаний, и только если ответ не найден, обращаться в поддержку.
Подсказка PRO: выстроенная схема «самообслуживания» поможет разгрузить команду и одновременно повысить удовлетворенность клиентов вашим сервисом. Чтобы это сработало, нужно наполнять и поддерживать в актуальном состоянии вашу базу знаний.
Настройки
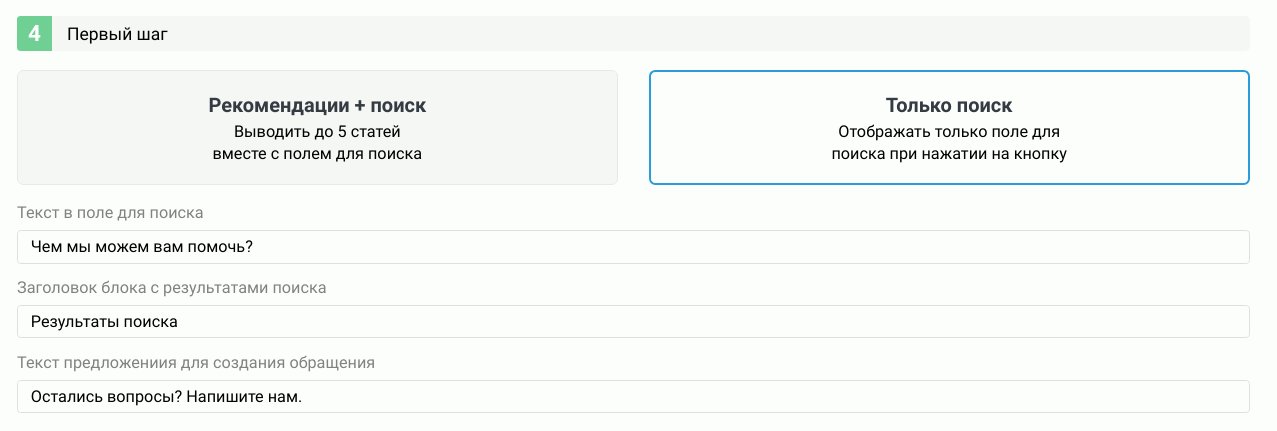
1. В настройках можно выбрать, что будут видеть клиенты после клика по виджету:
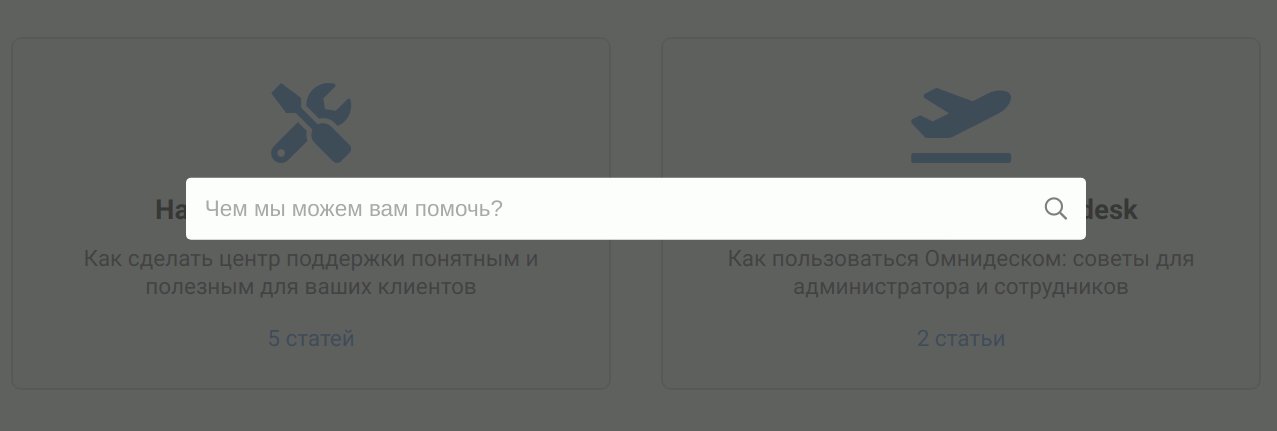
а) только форму поиска:

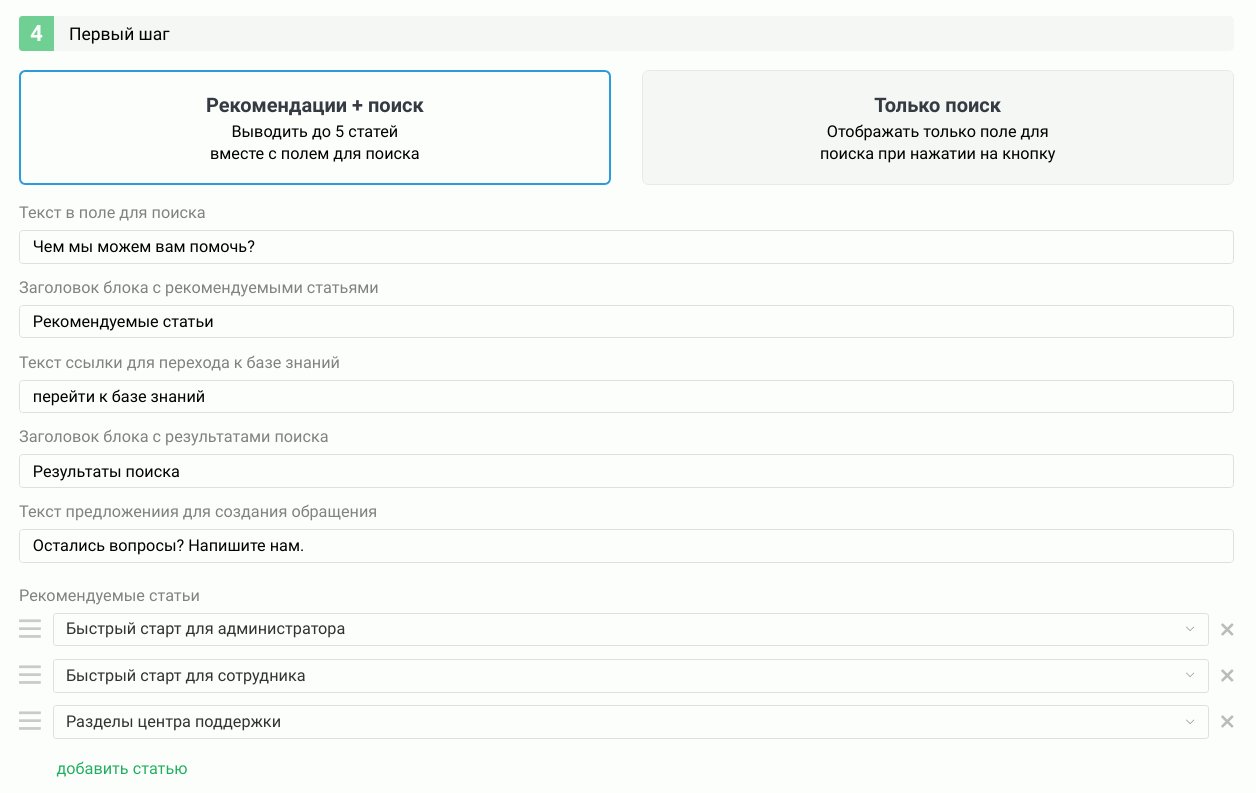
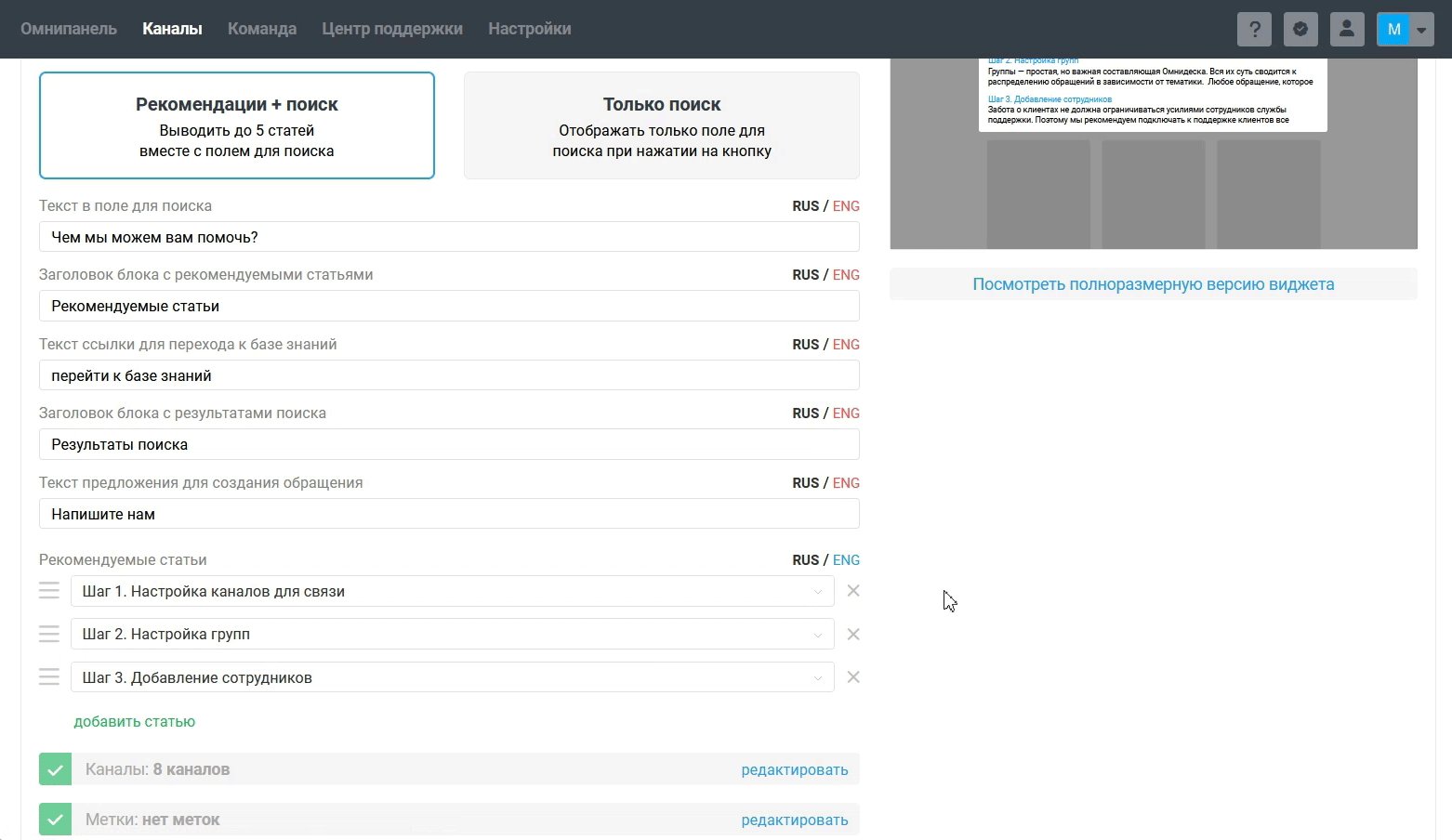
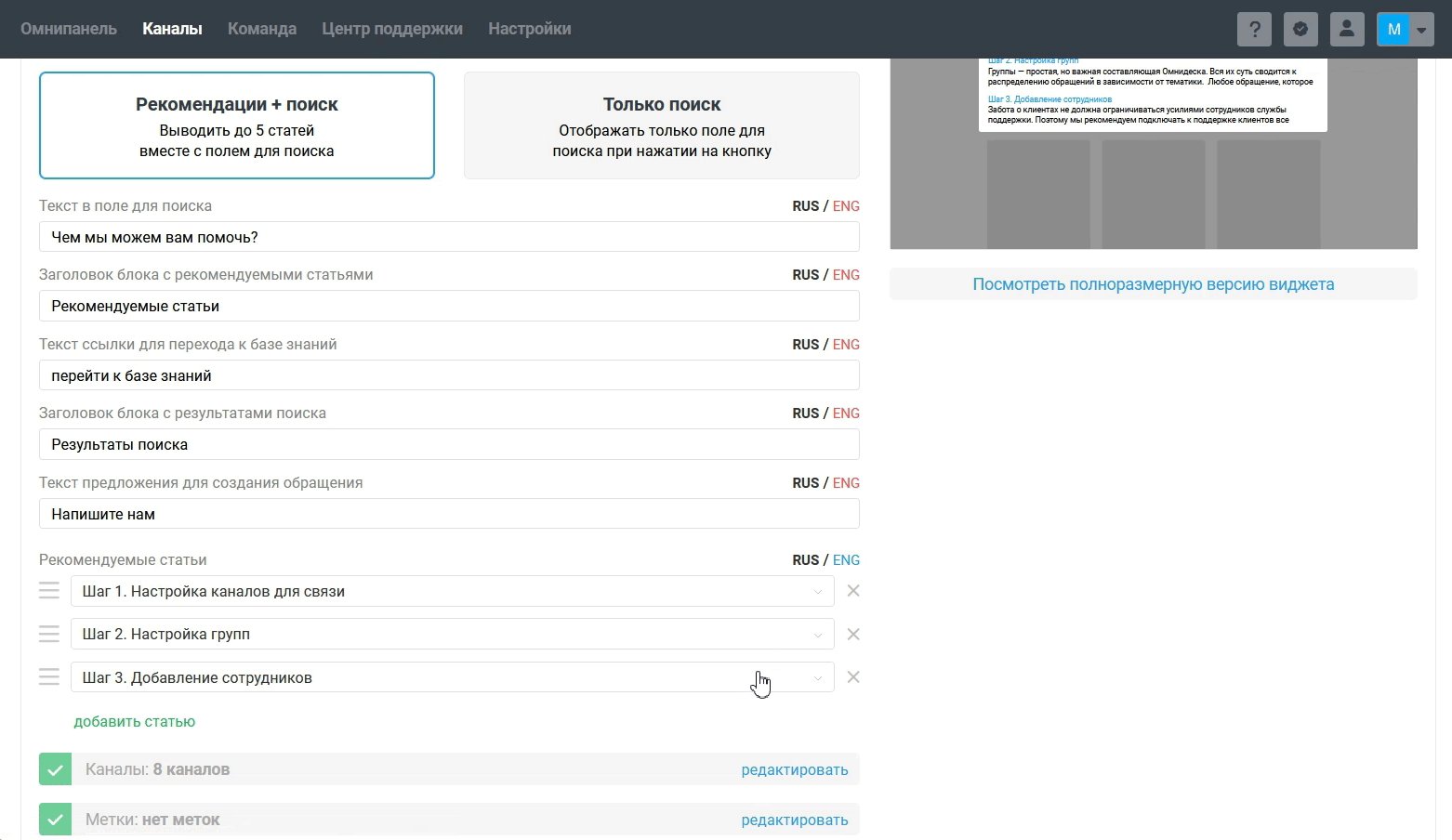
б) форму поиска и до пяти статей базы знаний, которые вы рекомендуете к прочтению:

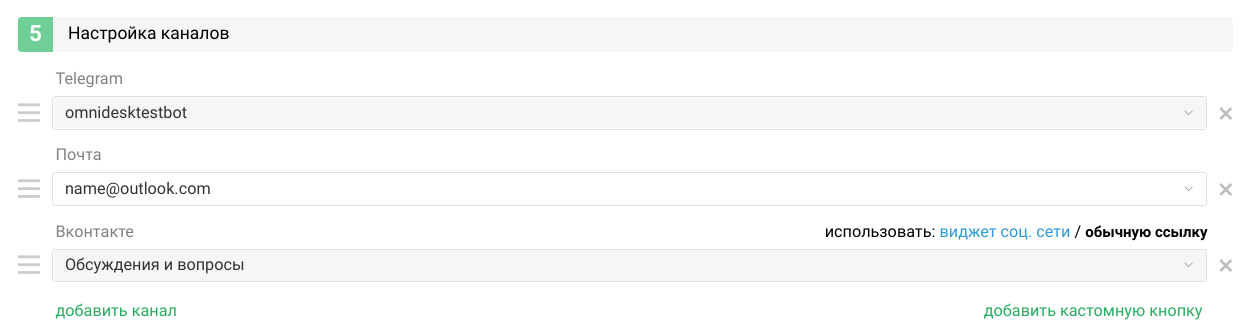
2. Затем выберите каналы связи, по которым клиенты смогут к вам обратиться. Доступны все из числа подключенных к сервису.

Выбранные каналы связи клиенты будут видеть в окне с результатами поиска и в окне просмотра статей.

Если среди выбранных вами каналов будет почта, то на странице создания виджета появятся настройки формы обратной связи, параметров входящих обращений и действия после отправки запроса. Подробнее мы рассматриваем их в разделе о создании виджета типа «Только почта». Если же вы отключите этот канал, то на этом настройки виджета закончатся.
Перейти к разделу:
«Все каналы»
Этот тип виджета собирает в себе все способы связи с вами, включая каналы «База знаний» и «Предложения», которые дублируют соответствующие разделы из вашего центра поддержки. То есть клиенты смогут:
обратиться к вам за помощью через удобный канал;
прямо в окне виджета, без перехода в сам центр поддержки, самостоятельно поискать ответ в базе знаний;
оставить своё предложение или проголосовать за предложения других клиентов.
Добавьте все нужные вам каналы. При добавлении каналов «База знаний» и «Предложения» указывается подсказка, появляющаяся при наведении курсора, задаются иконка и её цвет, а также выбирается, какая страница / категория откроется по умолчанию.

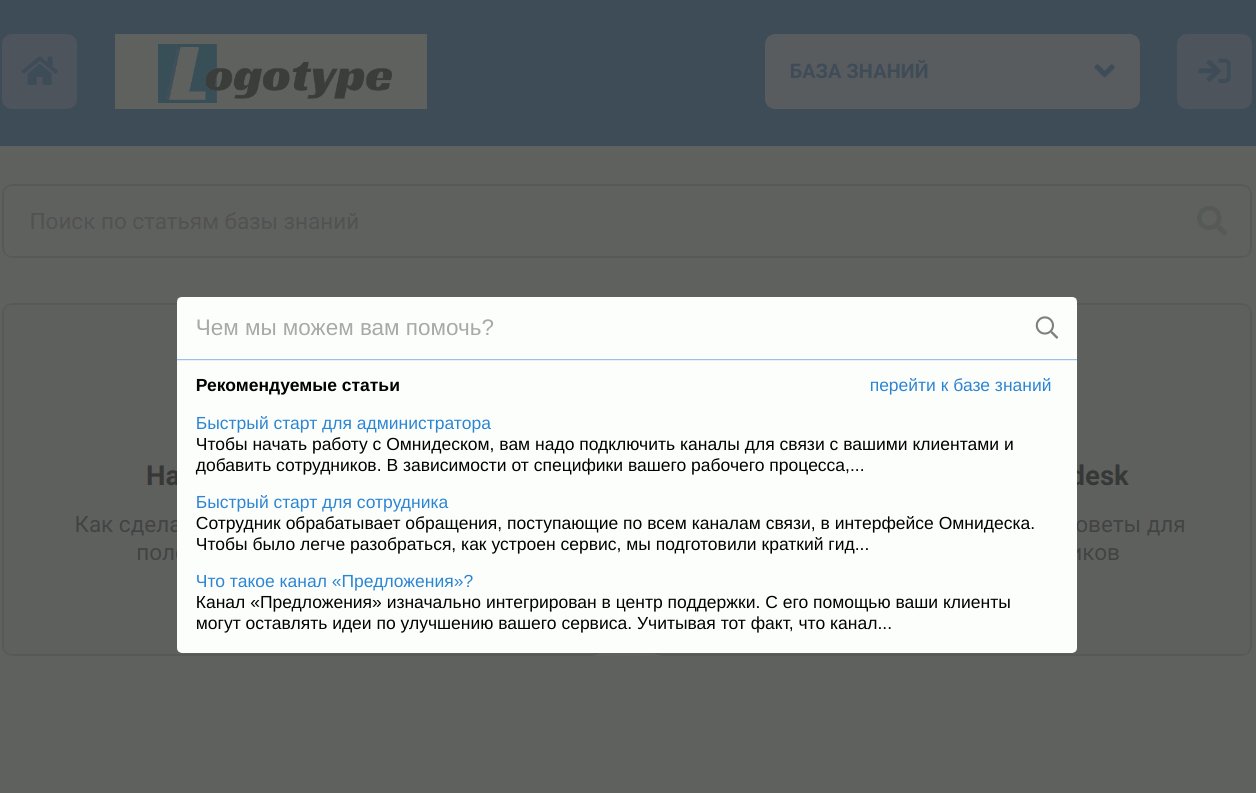
Так будет выглядеть взаимодействие с базой знаний через виджет:

Цветовая схема базы знаний в виджете наследует настройки вашего центра поддержки. Также поддерживается сквозная авторизация: если пользователь авторизован в центре поддержки, то при использовании базы знаний в виджете на вашем сайте он тоже будет авторизован. Подробнее
При добавлении в виджет канала «Предложения» у ваших клиентов появится возможность ознакомиться с разделом на вашем сайте, без перехода в центр поддержки. Добавить новое предложение также можно будет непосредственно из виджета. Подробнее

Если среди выбранных вами каналов будет почта, то на странице создания виджета появятся настройки формы обратной связи, параметров входящих обращений и действия после отправки запроса. Подробнее мы рассматриваем их в разделе о создании виджета типа «Только почта». Если же вы отключите этот канал, то на этом настройки виджета закончатся.
Перейти к разделу:
«Только почта»
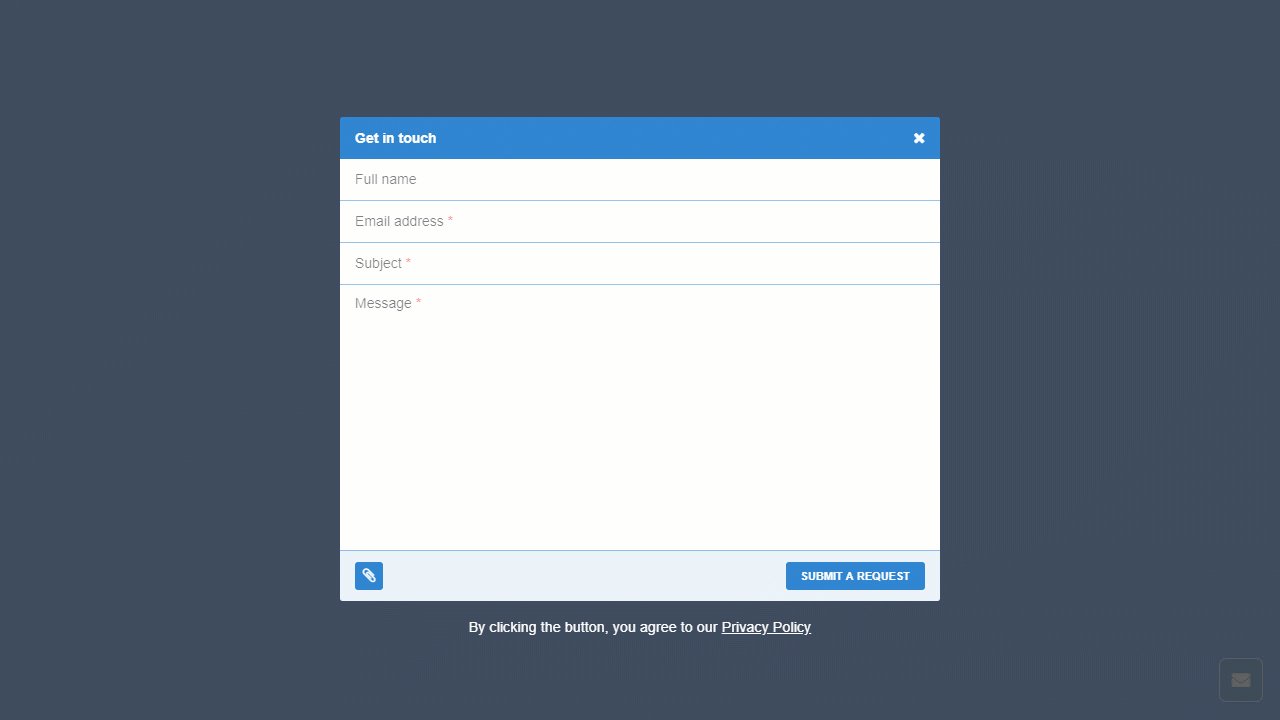
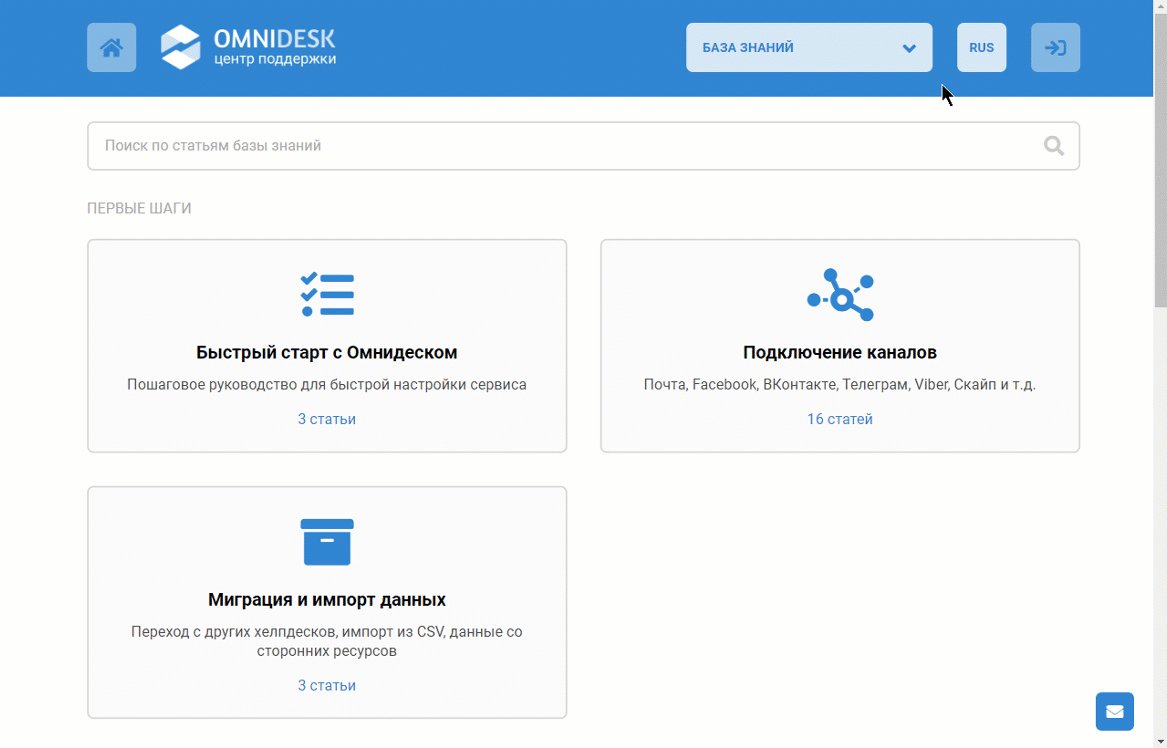
При выборе этого типа виджета по клику на иконку будет сразу открываться форма для обратной связи по почте. При этом в поле «Тема» клиенты также смогут выполнить поиск по статьям в вашей базе знаний, чтобы найти ответ без обращения в поддержку.
Настройка формы обратной связи
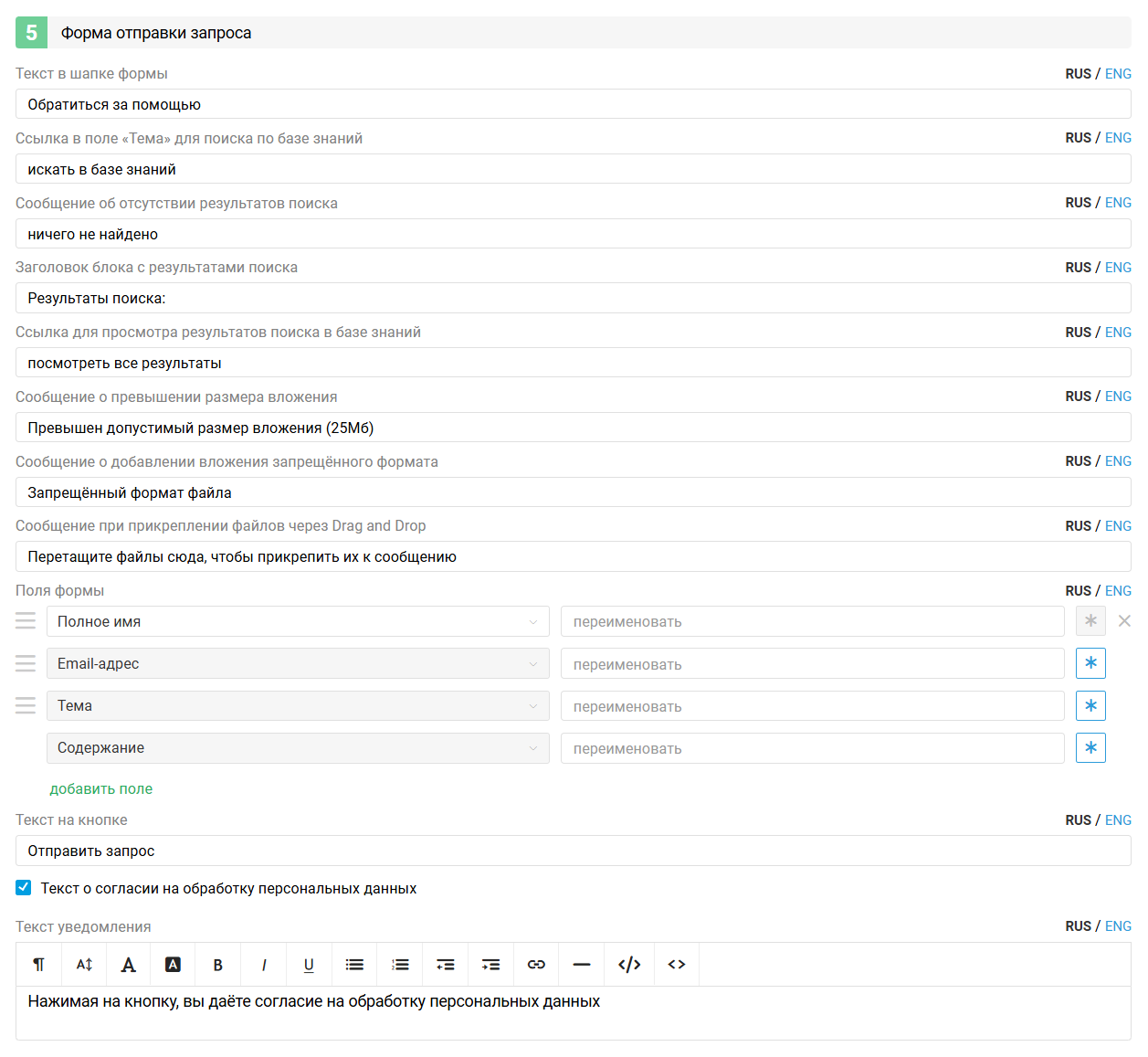
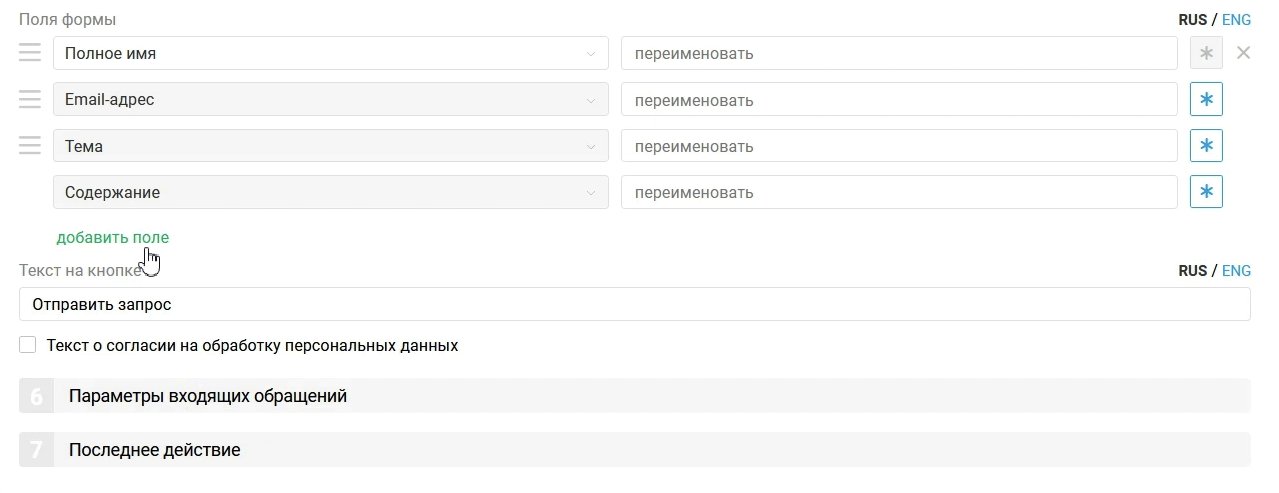
В настройках можно изменить вспомогательный текст в форме, добавить нужные поля и т. д.

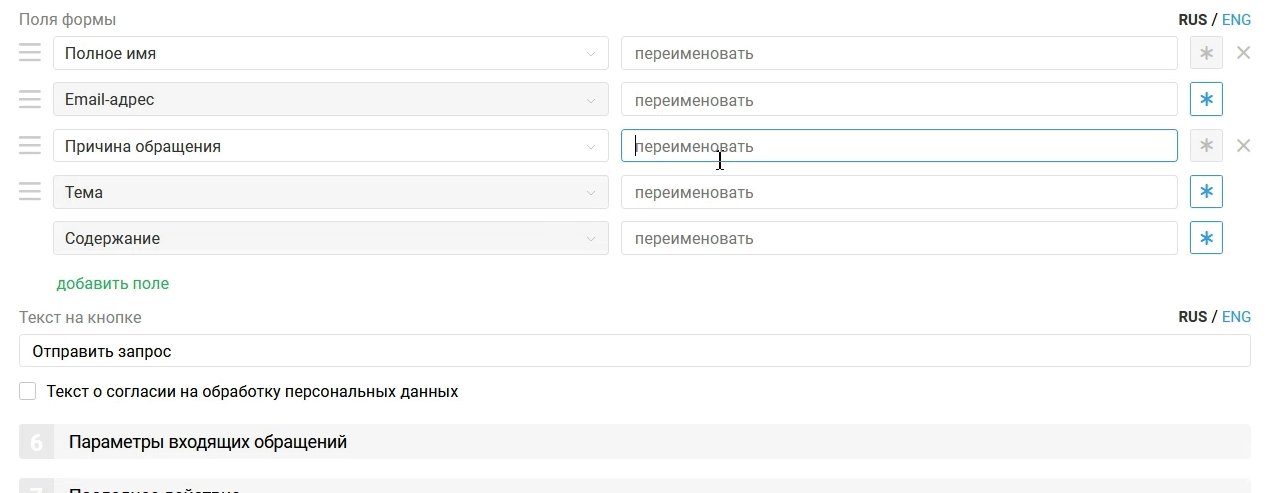
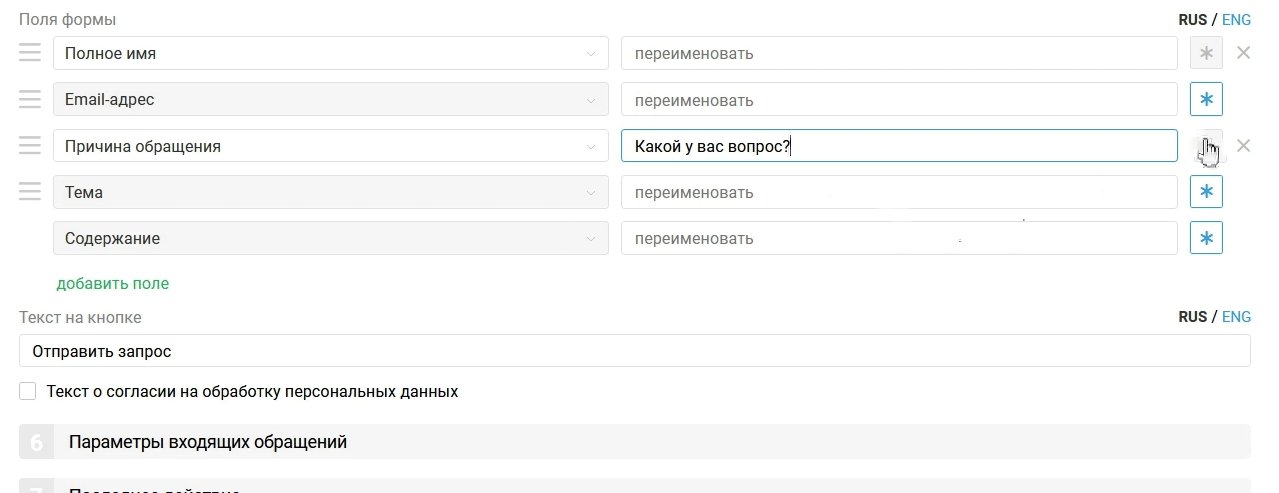
а) Если вы хотите добавить кастомное поле, чтобы клиенты указывали в них нужную вам информацию, например номер договора, тип аккаунта и т. д., сначала создайте эти дополнительные поля в аккаунте администратора по пути Каналы — Поля данных. Подробнее

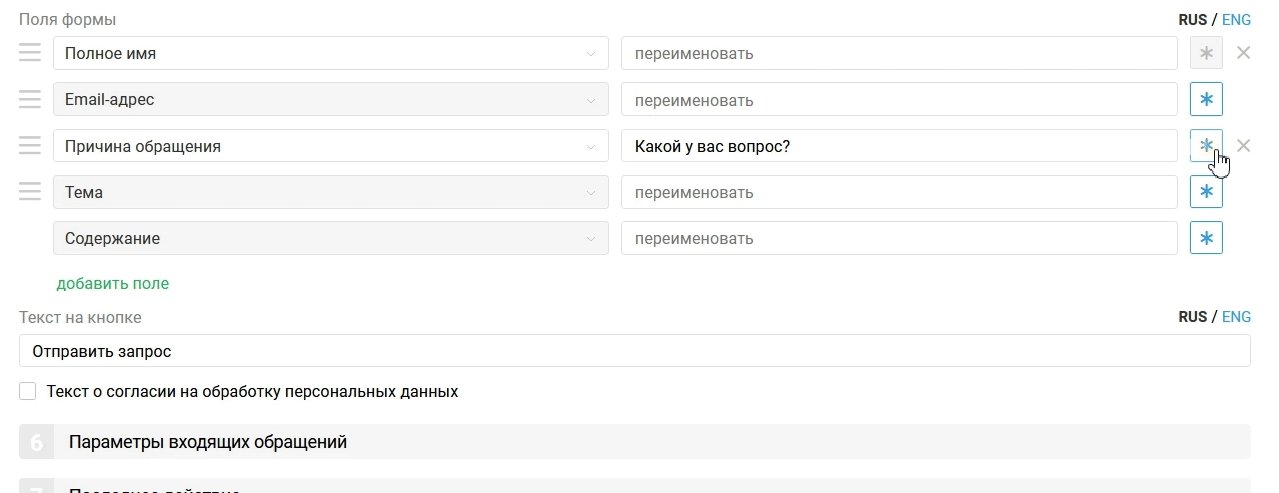
Затем добавьте нужные поля в форму обратной связи и укажите с помощью звездочки, будет ли оно обязательным для заполнения или нет.

б) Если у вас подключено несколько ящиков к Омнидеску, вы можете выбрать, какой из них указывать как ящик для ответа в обращениях, поступивших с этого виджета, а также сразу выставлять определённую группу или добавлять метку в такие обращения. Эти настройки полезны, если вы размещаете разные виджеты на разных страницах своего сайта и хотите отслеживать, откуда именно клиент отправил обращение.
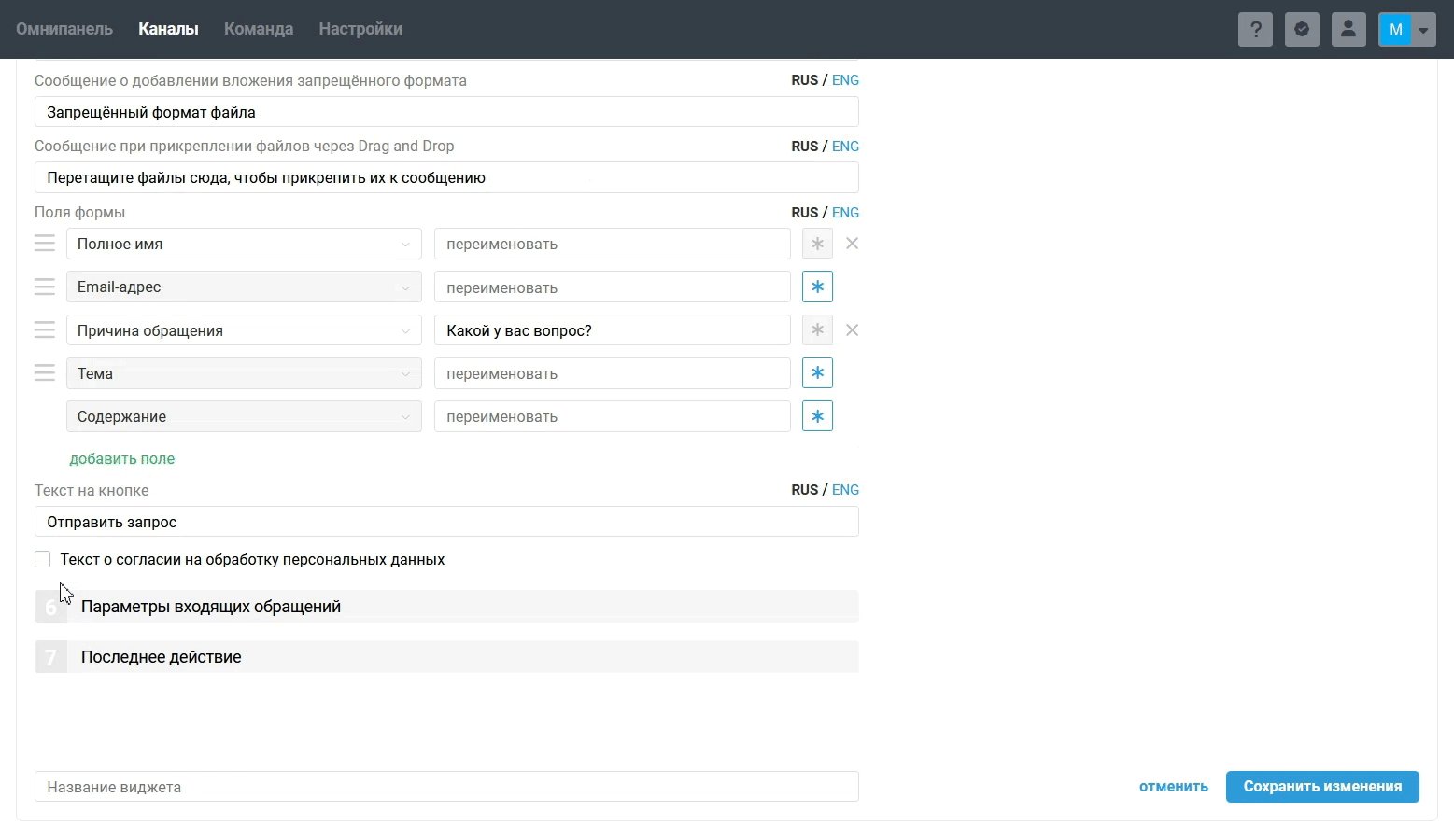
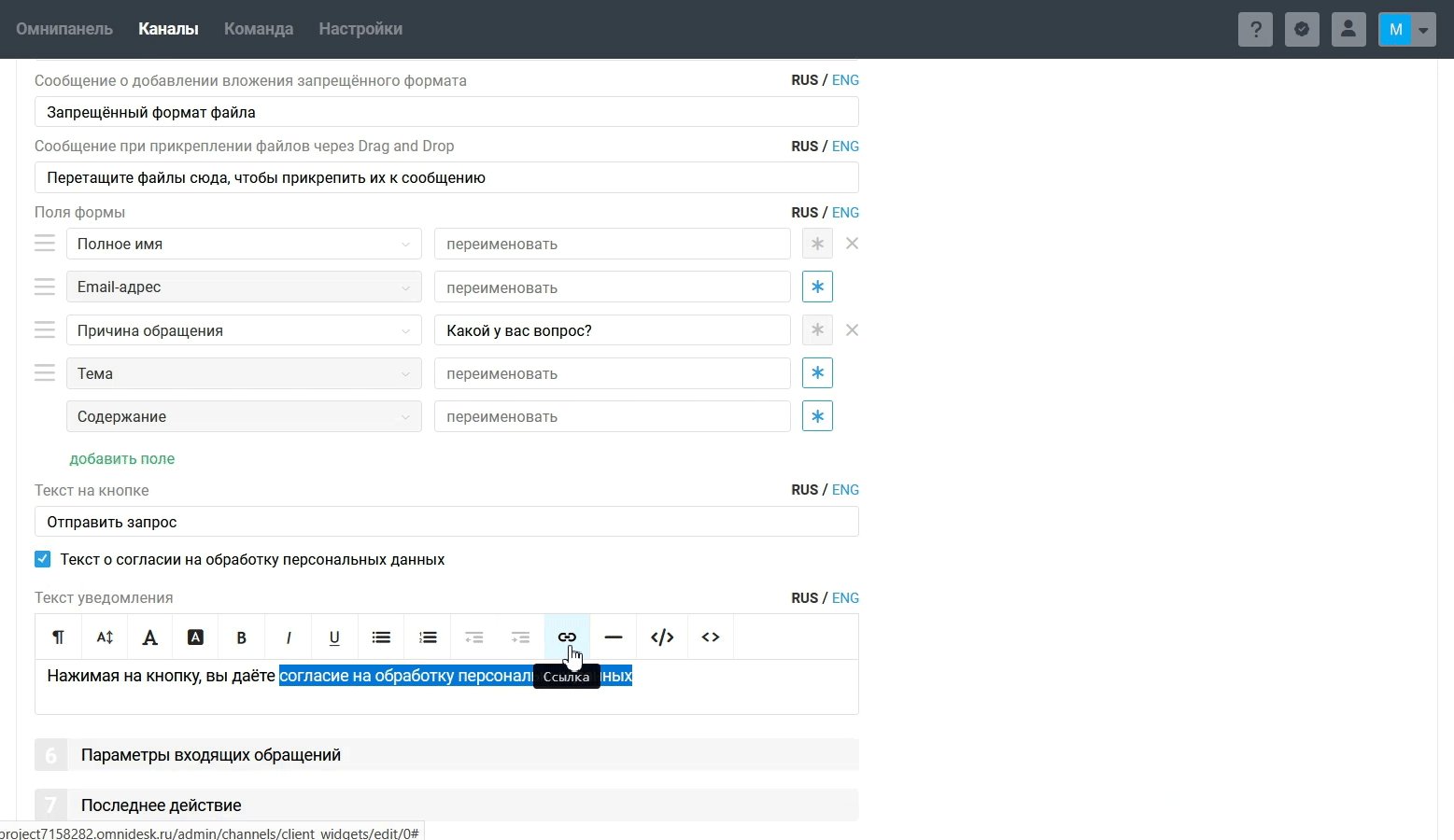
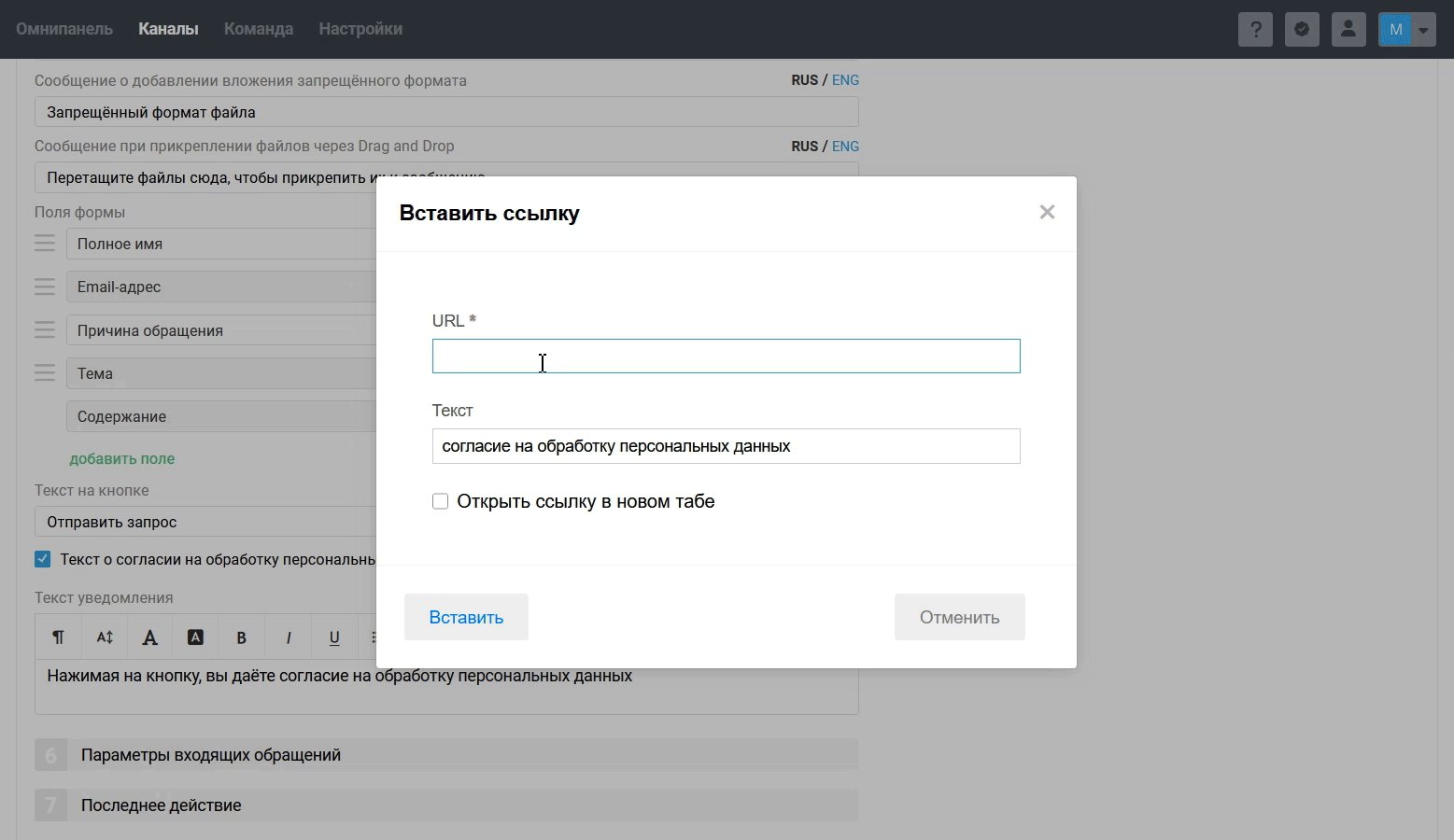
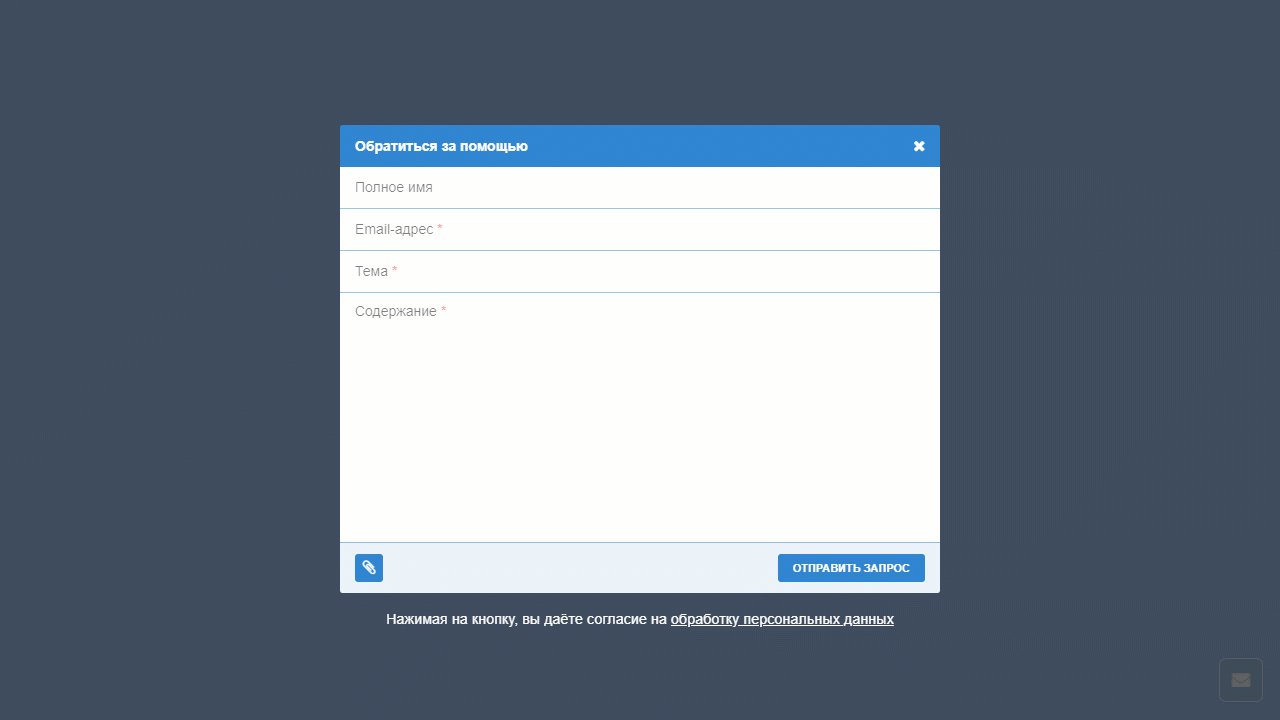
в) Чекбокс «Текст о согласии на обработку персональных данных» открывает блок для добавления ссылки на соглашение об обработке персональных данных. Но добавить сам текст уведомления и ссылку, по которой такое соглашение размещено на вашем сайте, вам нужно вручную.

По умолчанию опция активна. Однако если в каких-то формах (к примеру, в размещенной внутри вашей админки) вам эта ссылка не нужна, просто уберите галочку с чекбокса.
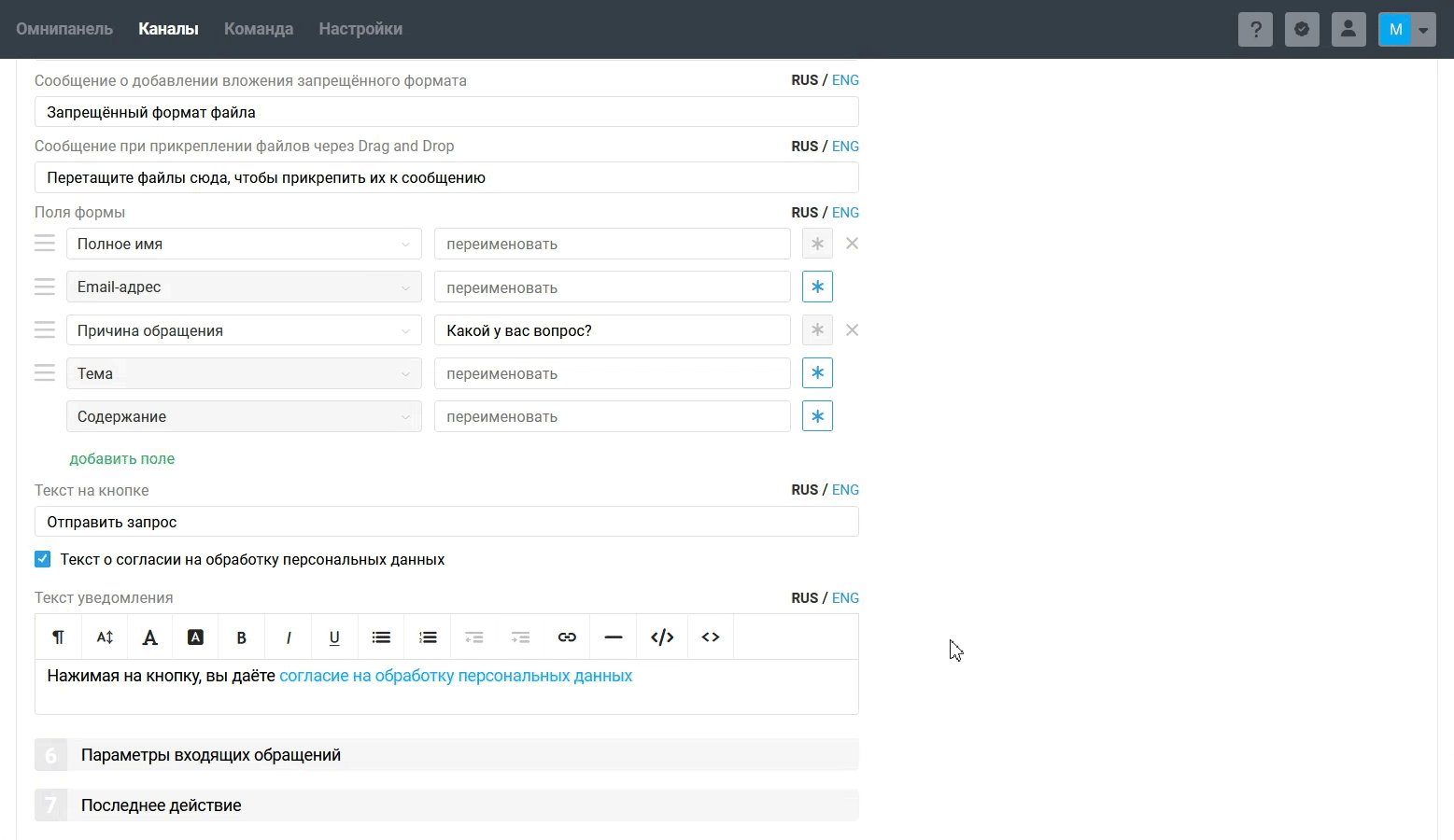
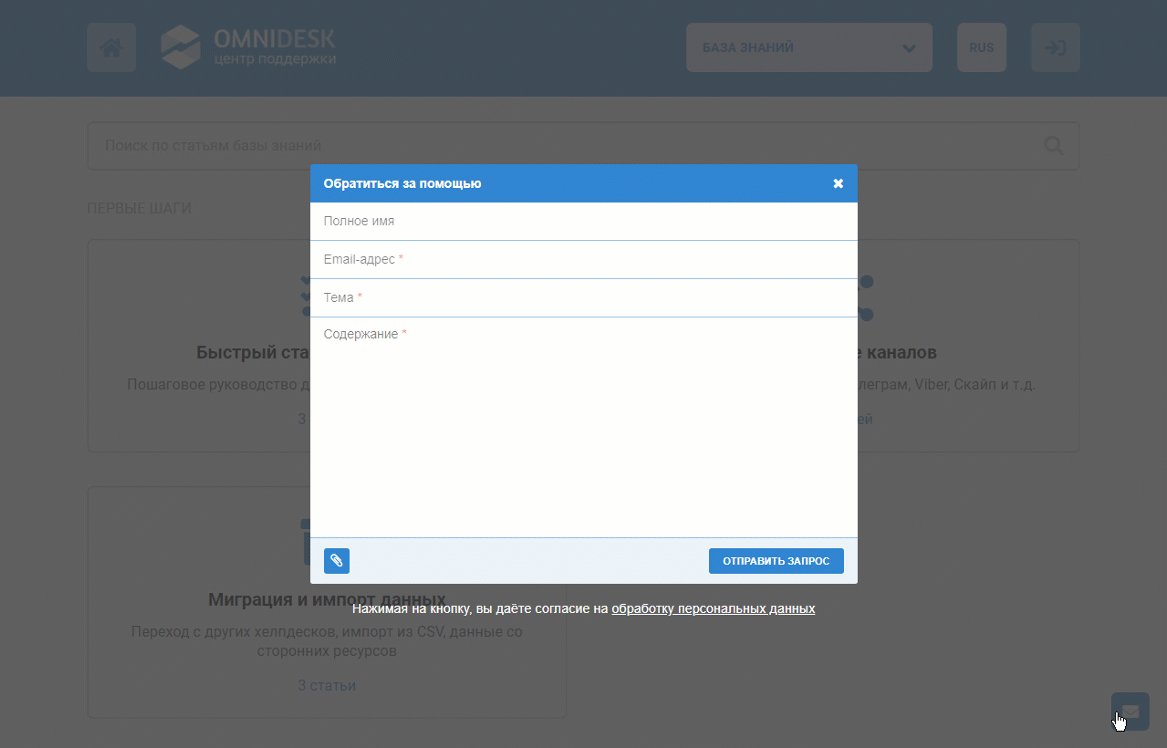
Когда ссылка на соглашение об обработке персональных данных добавлена в виджет, форма для отправки запроса получает следующий вид:

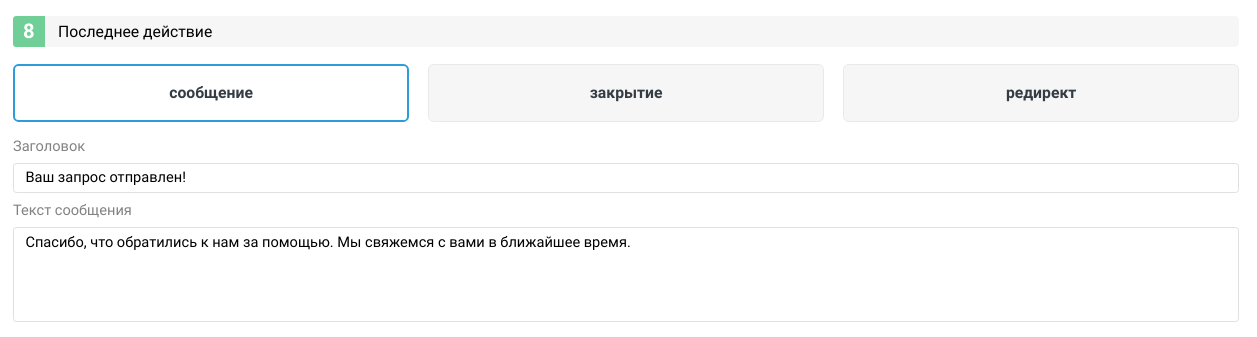
г) На последнем шаге вы можете выбрать, что произойдёт после отправки запроса: вывести сообщение об успешно созданном обращении, просто закрыть виджет или выполнить редирект на какую-то страницу.

д) Для формы обратной связи по почте помимо настроек отображения есть продвинутые возможности, которые активируются с помощью дополнительного скрипта. Они будут работать в любом типе виджета, если в него добавлен канал «Почта». Подробнее
Перейти к разделу:
«Только мессенджеры»
Этот тип виджета по умолчанию включает в себя только синхронные каналы общения, которые подключены в вашем аккаунте. В итоге клиенты смогут связаться с вами через соцсети и мессенджеры. Практически для всех каналов будет работать логика, что когда клиент кликнет по одному из каналов, он автоматически перейдёт в интерфейс выбранной соцсети или мессенджера. Но для ВКонтакте также есть возможность использовать виджет самой соцсети, то есть по клику на иконку ВКонтакте клиент останется на странице вашего сайта и сможет обратиться к вам через виджет ВКонтакте. Подробнее про особенности добавления этого канала
Перейти к разделу
Особенности добавления канала ВКонтакте
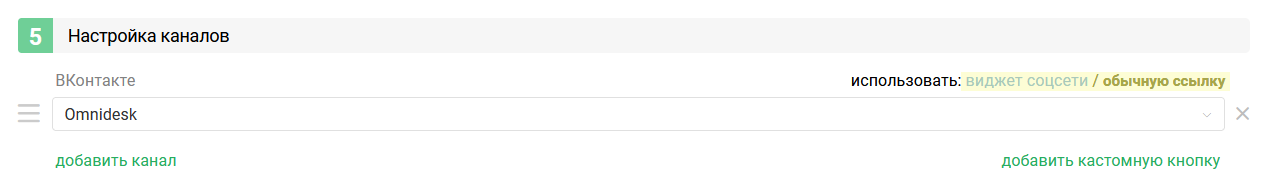
При добавлении канала ВКонтакте есть возможность выбрать обычную ссылку или виджет соцсети:

Если выбрать опцию «обычную ссылку», при клике на иконку соцсети переписка откроется в новой вкладке. Если выбрать «виджет соцсети», при клике на иконку откроется виджет самой соцсети:

При выборе опции «виджет соцсети» не забудьте разрешить его использование в настройках сообщества во ВКонтакте.

Добавление кастомных кнопок
Во всех типах виджетов, кроме «Только почта», можно добавлять кастомные кнопки. Используйте их, чтобы собрать в виджете ссылки на все полезные ресурсы: можете добавить ссылку на базу знаний, API-документацию или страницу с калькулятором стоимости услуг.
При добавлении кастомной кнопки нужно выбрать ее цвет, иконку, указать название, которое появится при наведении курсора, и ссылку, которая откроется при нажатии.

Добавление виджета на сайт
Сразу после создания виджета откроется модальное окно с кодом, который вам нужно скопировать и вставить на страницу вашего сайта:

Добавить виджет в ваш центр поддержки можно в аккаунте администратора по пути Центр поддержки — персонализация — виджеты и скрипты. Подробнее

Мультиязычность в виджете
Если вы оказываете поддержку на нескольких языках, можно перевести все видимые клиенту элементы виджета на любые языки.
Перевод полей формы отправки запроса на английский, испанский и турецкий мы уже сделали, он подтянется автоматически при добавлении этих языков в подразделе «Локализация» в настройках в аккаунте администратора. Переводы на другие языки вам нужно будет сделать самостоятельно.
Также самостоятельно надо будет перевести текст для остальных элементов формы — подсказок, названия в шапке и т. д.
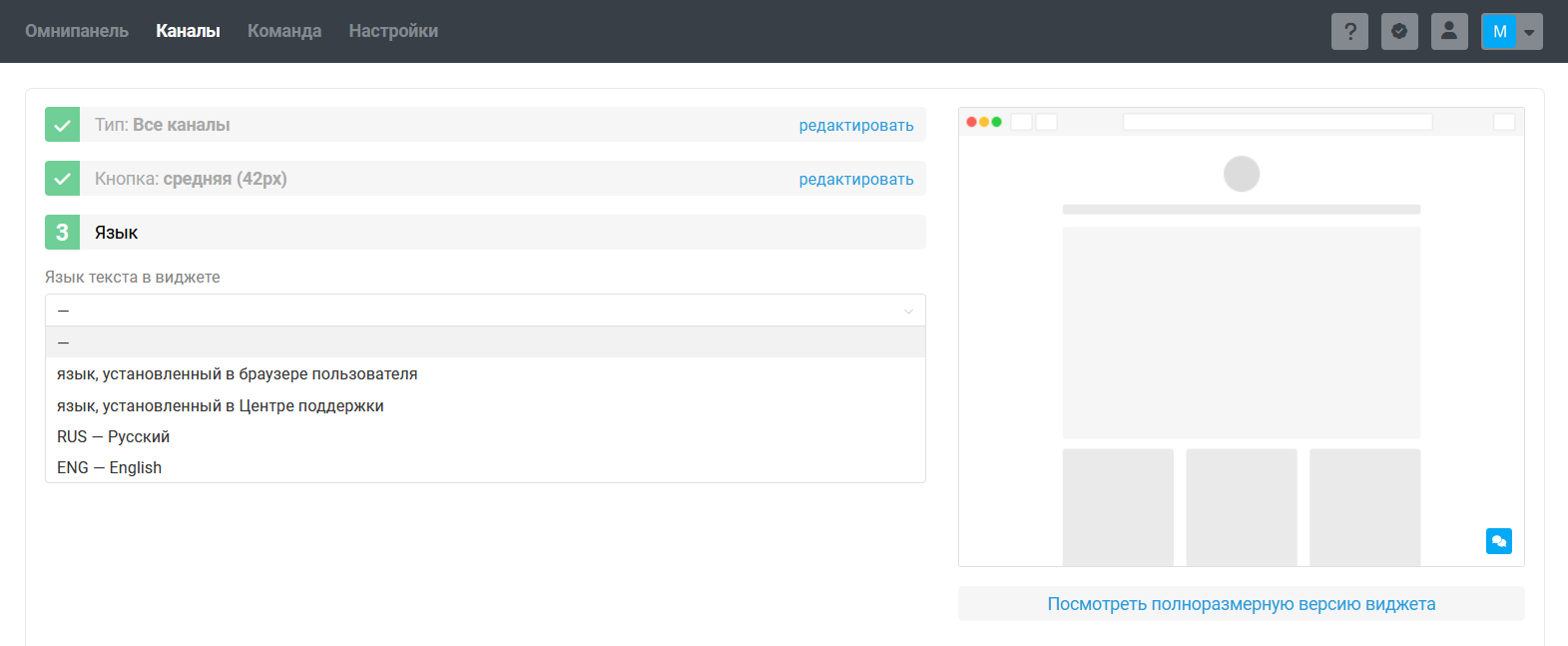
Когда у вас добавлено несколько языков, то при создании виджета появится дополнительный шаг «Язык», на котором вы сможете выбрать необходимое поведение.
1. Если в Омнидеске добавлено несколько языков, то при создании любого типа виджета появится пункт для выбора языка, на котором будет отображаться виджет.

Подробнее о каждом варианте:
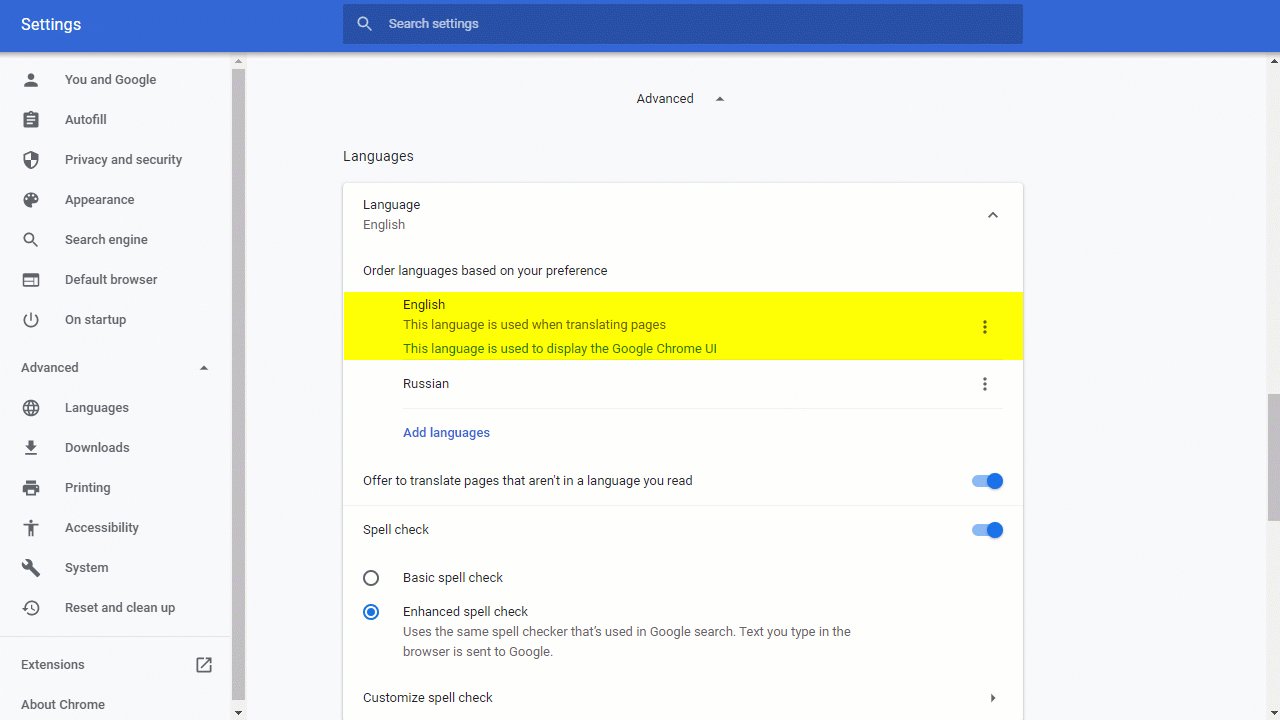
а) Язык, установленный в браузере пользователя
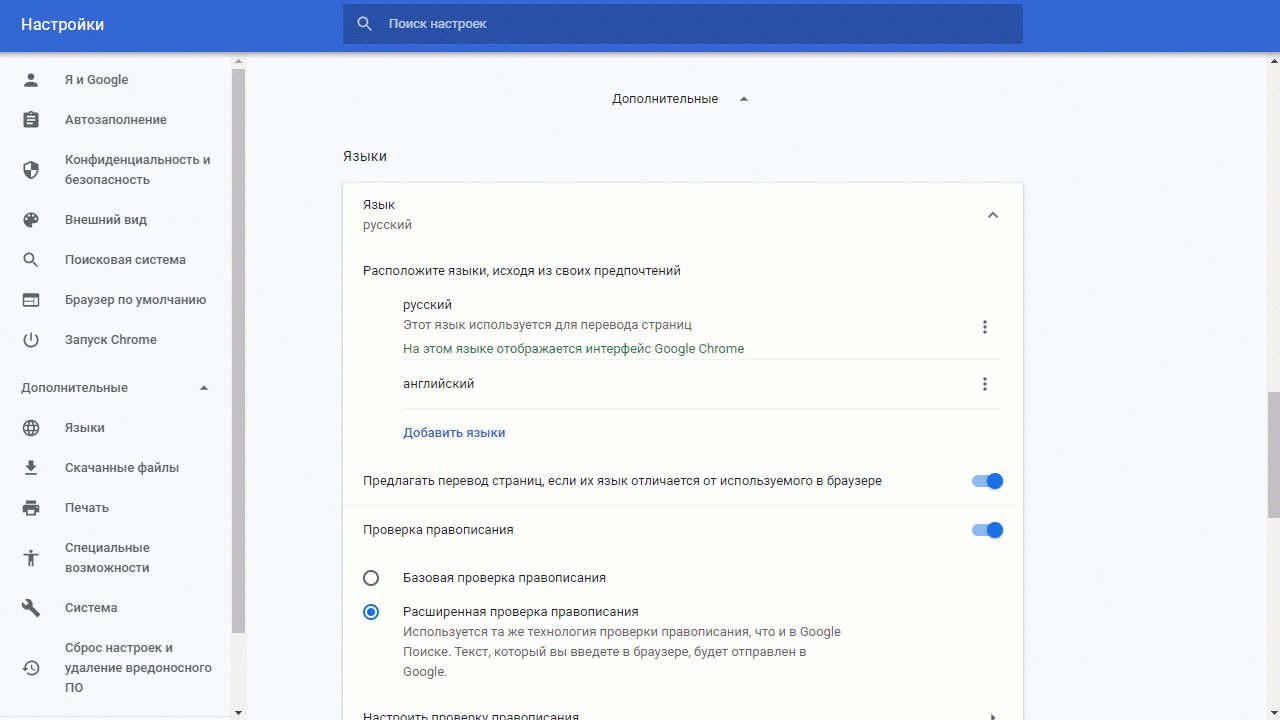
Эта опция будет полезна, если у вас мультиязычный сайт, и к вам обращаются за помощью пользователи из разных стран. При такой настройке язык виджета будет меняться в зависимости от языка, выставленного в настройках браузера пользователя.

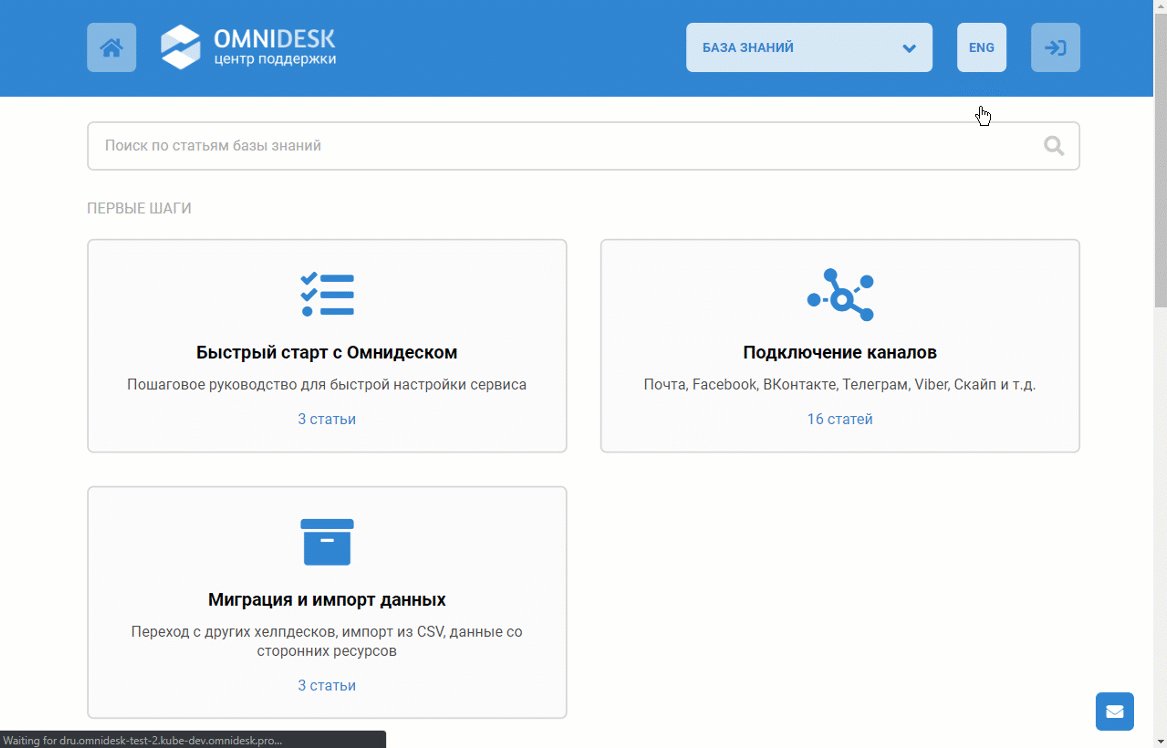
Если в браузере пользователя выставлен язык, который добавлен в вашем аккаунте в Омнидеске, то виджет отобразится именно на нем (при условии, что при создании виджета вы перевели все фразы виджета на этот язык). Если в браузере пользователя выставлен язык, которого НЕТ в вашем аккаунте в Омнидеске, то виджет отобразится на языке, установленном по умолчанию (отмеченном звёздочкой).
Например, вы оказываете поддержку пользователям из Европы. В этом случае есть смысл выставить языком по умолчанию английский — тогда, если у вас не будет добавлен итальянский, пользователи всё равно смогут разобраться в полях виджета.

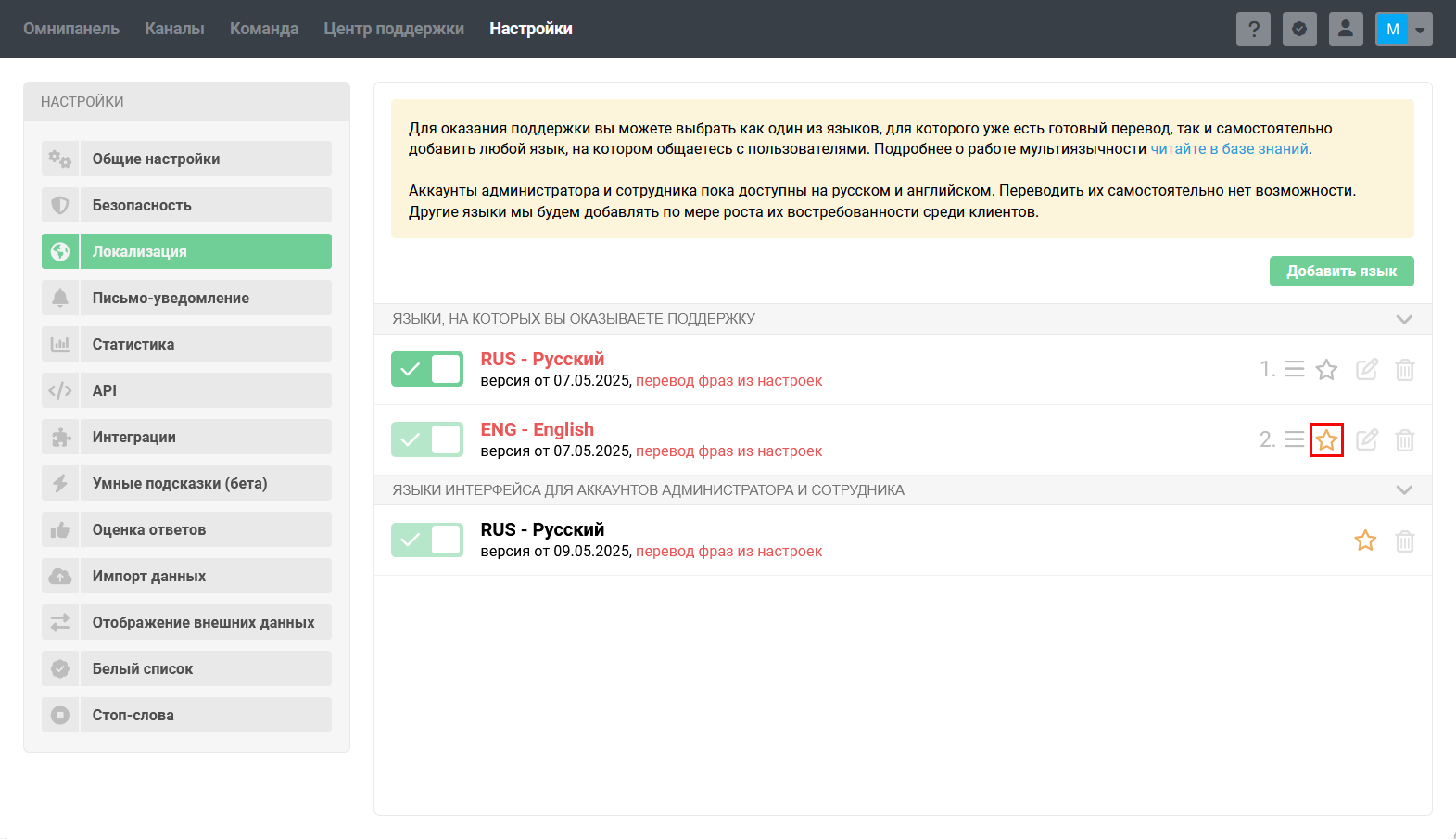
б) Язык, установленный в центре поддержки
Эту опцию следует выбирать, если вы используете центр поддержки Омнидеска и создаёте виджет, который будет размещён именно в центре поддержки (аккаунт администратора — раздел «Центр поддержки» — подраздел «Персонализация» — блок «Виджет»). При выборе этой опции язык виджета будет зависеть от языка, выбранного в центре поддержки.

При первом посещении центра поддержки неавторизованный пользователь видит его на языке, который установлен в настройках его браузера, при условии что этот язык есть в списке языков оказания поддержки в вашем аккаунте в Омнидеске. Если языка пользователя в вашем списке нет, то центр поддержки отобразится на языке, установленном по умолчанию. Если пользователь поменяет язык, мы сохраним его в cookies на 30 дней, и при следующем посещении страница будет открываться на языке, выбранном в прошлый раз. Если с последнего визита пройдёт более 30 дней, то мы отобразим центр поддержки снова на языке из настроек браузера или языке по умолчанию.
в) Конкретный язык
Если при создании виджета в пункте «Язык» выбрать какой-то конкретный язык, то виджет будет всегда отображаться именно на этом языке. Этот вариант стоит использовать, если вам нужны разные виджеты (разного типа, с разными полями в форме и т. п.) для каждого языка.
2. После выбора языка виджета у всех последующих полей появятся переключатели для добавления перевода на другие языки. Переключение между языками также отображается в предпросмотре виджета.

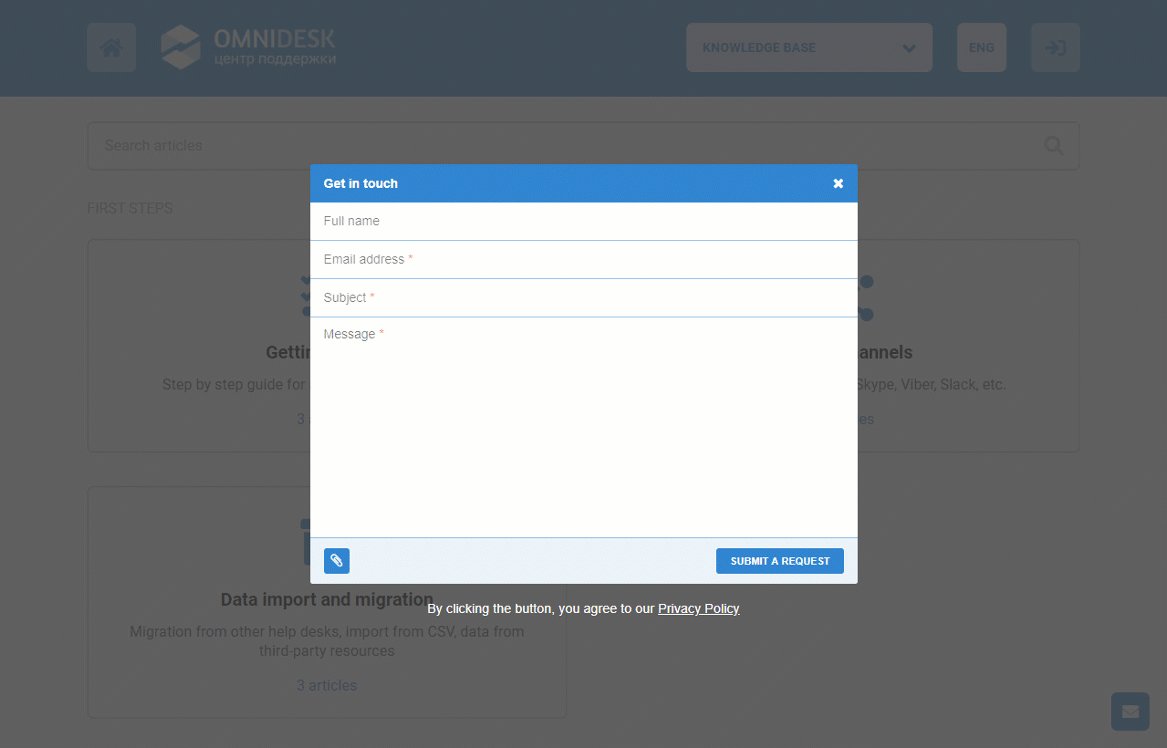
Перевод всех стандартных фраз на английский язык мы уже добавили ✅
3. В двух случаях индикаторы языков работают не для конкретного поля, а для всего блока.
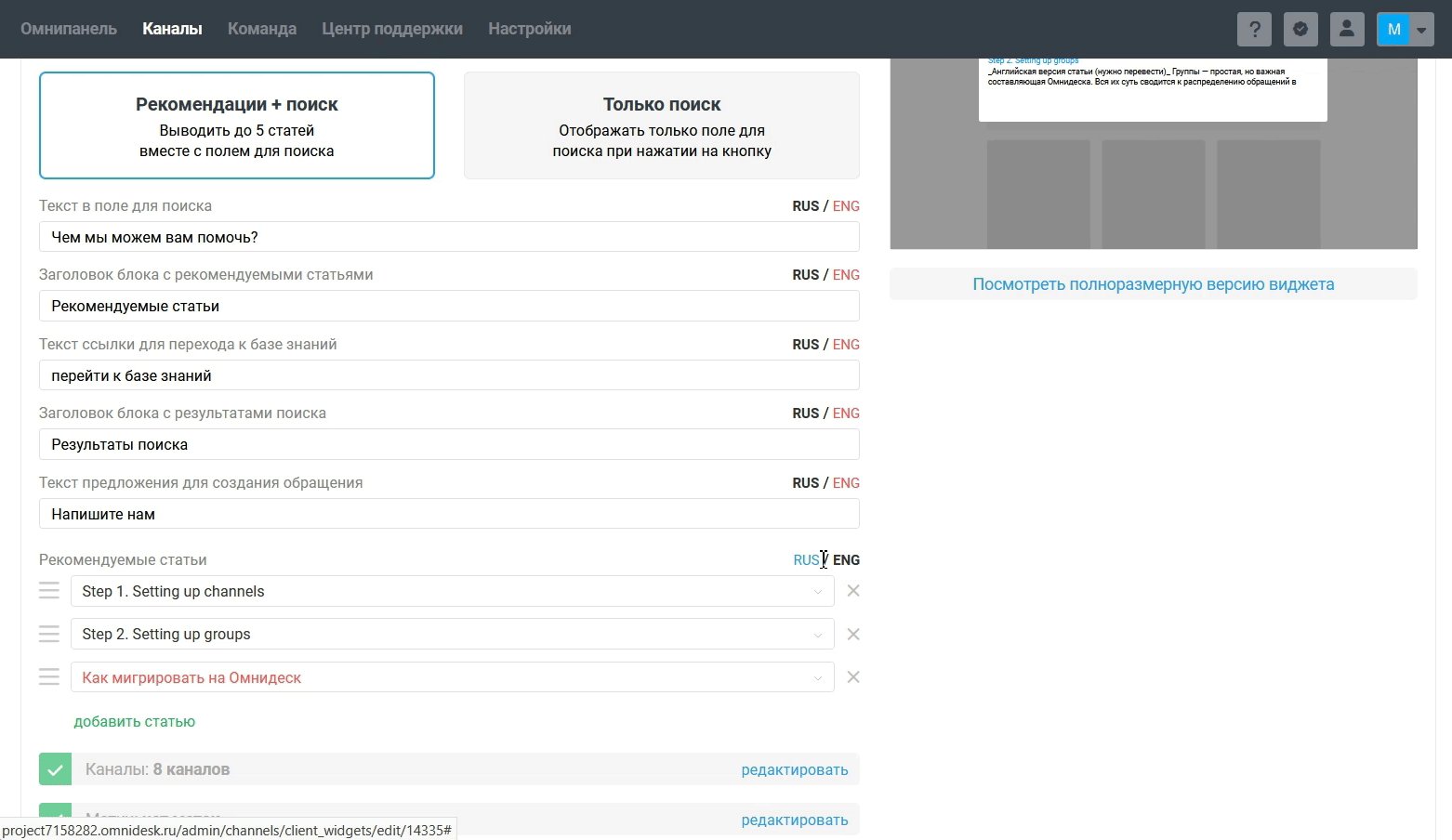
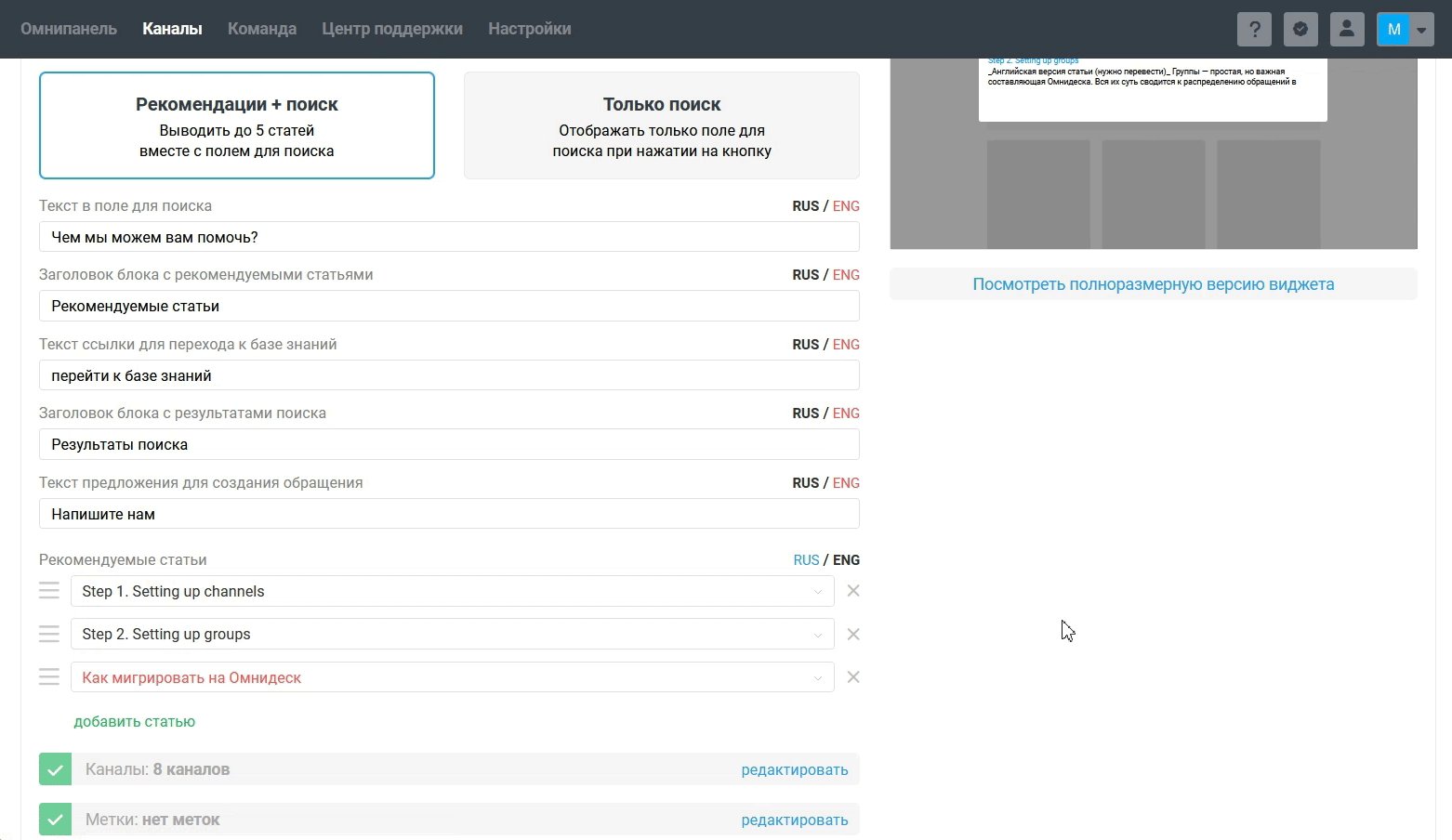
а) При создании виджета типа «База знаний+запрос» в блоке для выбора рекомендуемых статей индикаторы языка отслеживают, у всех ли выбранных статей есть переводы на другие языки. Если хотя бы для одной статьи перевода не будет, индикатор загорится красным цветом.

Если всё-таки создать мультиязычный виджет со статьями, у которых нет перевода на другие языки, то когда виджет будет отображаться на этих языках, в блоке с рекомендуемыми статьями просто не будут предлагаться статьи без перевода. Этот момент также можно увидеть в предпросмотре, переключая язык блока с рекомендуемыми статьями.
б) При создании виджетов, которые содержат форму обратной связи для обращений по почте, в блоке с полями формы индикаторы языка тоже проверяют наличие переводов сразу для всех полей.
Если для какого-то поля у вас не будет перевода для некоторых языков, то вы можете либо добавить перевод названия поля в его настройках (аккаунт администратора — раздел «Каналы» — подраздел «Поля данных»), либо просто переименовать название поля на другой язык прямо во время создания виджета.

Прочие моменты
1. Виджеты поддерживают идентификатор JavaScript-событий, которые можно использовать для настройки целей в Яндекс.Метрике, Google Analytics и других аналогичных сервисах.
2. Размер вложений, отправляемых через форму обратной связи в виджете, — 20 МБ
3. Можно подключить собственную форму обратной связи к сервису через API: в этом случае получится использовать свой дизайн.
4. Если вы работаете с онлайн-чатом, подключили интеграцию с Чатра или Чапорт и другие каналы в виджете вам не нужны, можете использовать виджет самих Чатра или Чапорт. Виджет Омнидеска нужен, чтобы пользователи могли выбрать удобный канал из нескольких доступных.
5. Если при настройке интеграции с Чатрой вы соотнесли отделы в Чатре и группы в Омнидеске, то при создании виджета для канала «Онлайн-чат» у вас появится возможность выбрать одну из связок. Подробнее
6. Если ваш сайт сделан на Wordpress, ознакомьтесь с инструкцией по добавлению и настройке виджетов тут.
7. Для виджетов есть API, с помощью которого можно управлять отображением виджета на странице. Подробнее
8. Некоторые дополнительные возможности email-виджета активируются через скрипт. К примеру, вы можете настроить поле «Тема» в виде выпадающего списка или скрыто передавать некоторые данные о пользователе. Подробнее
9. Во время тестового периода в виджете отображается ссылка на сайт Омнидеска. Сразу после оплаты сервиса она пропадает.
